[10] 壁紙の設定方法
白狐 ID:Xe2q6.Ok 20/07/10
さとぴあ@管理人 ID:c84bbd35 20/07/10
デフォルトのthemeはJavaScriptで背景色を切り替えているので、カスタマイズにむいてないのかもしれませんね。
下のほうのリンク、
collar [MONO] [dark] [deep] [MAYO]
をクリックすると訪問したユーザーが好きな色に変更する事ができます。
逆に、これらのカスタマイズを行うには、これだけの種類のスタイルシートを変更する事になります。
しかし切り替えのリンク部を削除して、ひとつにしぼる事もできます。
画像アップロード機能がないテーマですが、
PNKはもうちょっとわかりやすいと思います。
POTI-board用テーマ PINK を配布します。: STP^3
逆にフル機能になってしまいますが、
Cool Solidも使いやすくてわかりやすいテーマです。
つづきます。
下のほうのリンク、
collar [MONO] [dark] [deep] [MAYO]
をクリックすると訪問したユーザーが好きな色に変更する事ができます。
逆に、これらのカスタマイズを行うには、これだけの種類のスタイルシートを変更する事になります。
しかし切り替えのリンク部を削除して、ひとつにしぼる事もできます。
画像アップロード機能がないテーマですが、
PNKはもうちょっとわかりやすいと思います。
POTI-board用テーマ PINK を配布します。: STP^3
逆にフル機能になってしまいますが、
Cool Solidも使いやすくてわかりやすいテーマです。
つづきます。
さとぴあ@管理人 [URL] ID:OhmG5R5. 20/07/10
下のほうのリンクの
collar [MONO] [dark] [deep] [MAYO]の色の切り替えの影響をうけないようにするにはどうしたらいいのか、ですが、
スタイルシートは上の行より下の行の記述を反映しますから
@charset "utf-8";
body{
background-image:url(test.png);
background-attachment:fixed;
}
と書いた 例えばファイル名 test.css を作成して、
theme/css/ ディレクトリに入れます。
この書き方の場合は、背景画像も同じディレクトリに入れます。
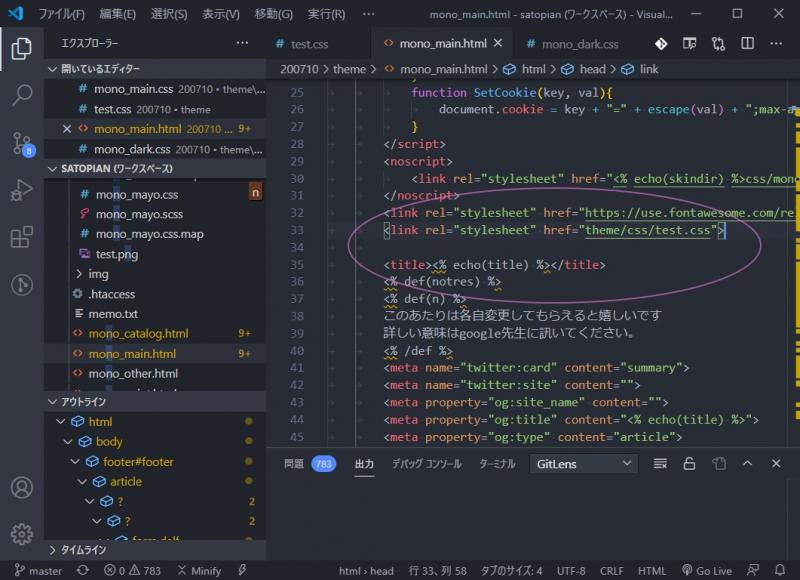
そして、HTMLファイルのcssがリンクされている行より下の位置にcssのリンクを入れます。
collar [MONO] [dark] [deep] [MAYO]の色の切り替えの影響をうけないようにするにはどうしたらいいのか、ですが、
スタイルシートは上の行より下の行の記述を反映しますから
@charset "utf-8";
body{
background-image:url(test.png);
background-attachment:fixed;
}
と書いた 例えばファイル名 test.css を作成して、
theme/css/ ディレクトリに入れます。
この書き方の場合は、背景画像も同じディレクトリに入れます。
そして、HTMLファイルのcssがリンクされている行より下の位置にcssのリンクを入れます。
さとぴあ@管理人 [URL] ID:OhmG5R5. 20/07/10 - Showing thumbnail -
位置はこのあたりになります。
しかし、HTMLファイルが4個あるので、4個とも作業する事になります。
しかし、他のCSSに切り替えてもこの位置であれば今リンクしたCSSのほうが優先されるので、他の色のCSSに切り替えても背景画像がでます。
しかし、HTMLファイルが4個あるので、4個とも作業する事になります。
しかし、他のCSSに切り替えてもこの位置であれば今リンクしたCSSのほうが優先されるので、他の色のCSSに切り替えても背景画像がでます。
さとぴあ@管理人 [URL] ID:OhmG5R5. 20/07/10 - Showing thumbnail -
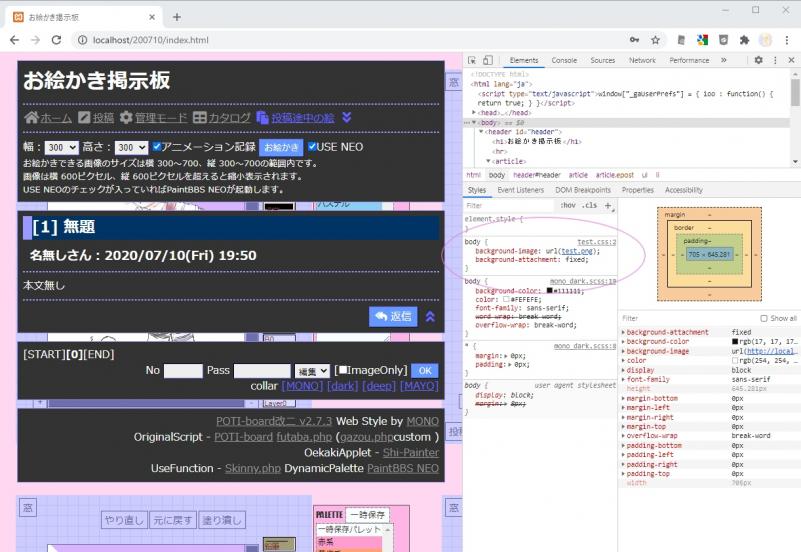
私も、このCSSの書き方は詳しくないのですが、
collar [MONO] [dark] [deep] [MAYO]
のリンクのうち、
[MONO] なら、
mono_main.css
[dark] なら
mono_dark.css
で設定を変更すれば反映されるようです。
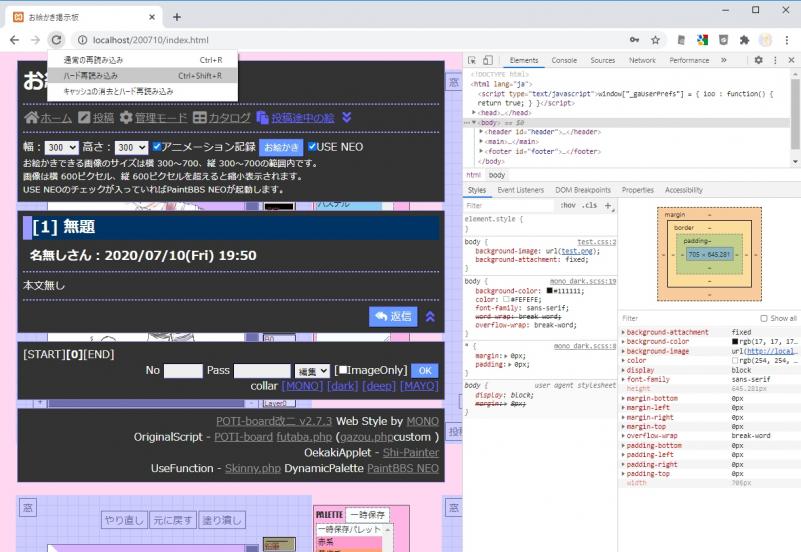
気をつけなければいないのがブラウザのキャッシュで、変更しても変更前のCSSが読み込まれます。
それを防ぐには、Chromeのデベロッパーツールを開いた状態で、更新ボタンを長押しして、ハード再読み込みをします。
collar [MONO] [dark] [deep] [MAYO]
のリンクのうち、
[MONO] なら、
mono_main.css
[dark] なら
mono_dark.css
で設定を変更すれば反映されるようです。
気をつけなければいないのがブラウザのキャッシュで、変更しても変更前のCSSが読み込まれます。
それを防ぐには、Chromeのデベロッパーツールを開いた状態で、更新ボタンを長押しして、ハード再読み込みをします。
白狐 ID:Xe2q6.Ok 20/07/10
ありがとうございます!
無事反映されました!
本当はPINKを使いたかったのですが、画像投稿機能がないのでthemeを使いました。
無事反映されました!
本当はPINKを使いたかったのですが、画像投稿機能がないのでthemeを使いました。



全ページ(mono_catalog.html、mono_main.html、mono_other.html、mono_paint.html)を背景固定で壁紙を設定したいのですが、どうすればいいですか?
使用しているテーマはthemeです。
bbsnoteで背景固定で壁紙を使っているので、POTI改二でも使いたいと思いまして。
背景色が#EEEEEEだという事は分かり、
背景色だけでも変えられないかとmono_conf.scssやmono_main.cssを弄ってみたのですが、全く反映されません。
ご教授願います。