[46] アップデートとPetit Note
めいちゃ ID:999isIls 21/10/08
さとぴあ@管理人 ID:Id4bmXM6 21/10/08
もう1日だけ時間をください…。
リリースするタイミングがわからなくてそのままになっているものがありますので。
PetitNoteもリリースしてからのほうがたぶんわかりやすいです。
リリースするタイミングがわからなくてそのままになっているものがありますので。
PetitNoteもリリースしてからのほうがたぶんわかりやすいです。
めいちゃ ID:999isIls 21/10/08
了解しましたっ!
いつもお手数おかけします…💦
いつもお手数おかけします…💦
さとぴあ@管理人 [URL] ID:kLe/Y8Ec 21/10/09
PetitNoteとPOTI-boardの件を両方とも書くとわかりにくくなるので、まず最初にPOTI-boardのアップデートについて書きます。
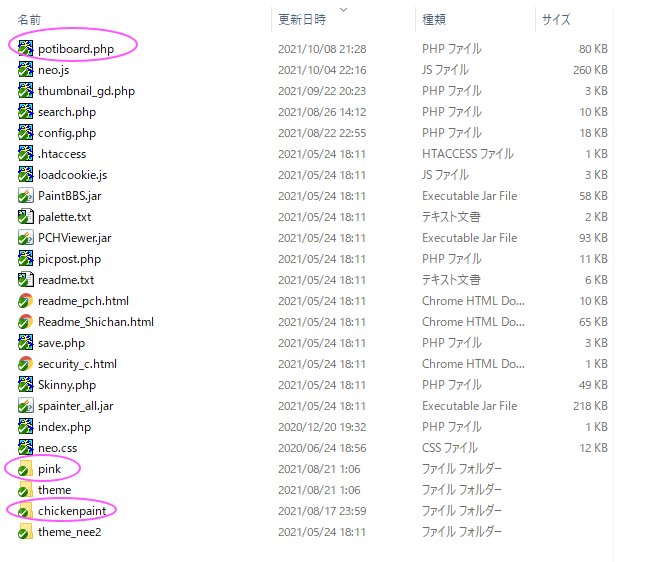
1.ChickenPaintディレクトリを上書きアップデート
2.PINKディレクトリを全部アップデート
3.potiboard.phpを上書きアップデート。
2のPINKディレクトリの上書きアップデートの時にめいちゃさんが作った自作のCSSファイルを別な場所に保存しておいてください。
そうしないと、元のピンク色の掲示板にもどってしまいます。
あとからでいいので、保存しておいた
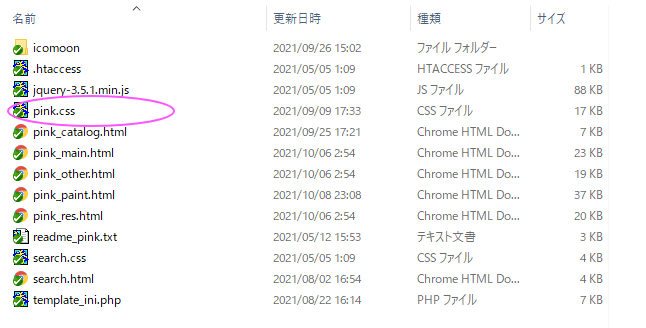
poti-kaini-master/potiboard2/pink/pink.css
↑
めいちゃさんが色を変更した
pink.css
を
pink/ ディレクトリに入れてください。
いったん上書きしても、手元に
色を変更したpink.cssが残っていれば
そのファイルを元の位置(pink/)にもどしてあげれば大丈夫です。
POTI-boardの最新版はこれです。
POTI-board EVO v3.08.1 リリース
不明な点があれば、教えてください。
1.ChickenPaintディレクトリを上書きアップデート
2.PINKディレクトリを全部アップデート
3.potiboard.phpを上書きアップデート。
2のPINKディレクトリの上書きアップデートの時にめいちゃさんが作った自作のCSSファイルを別な場所に保存しておいてください。
そうしないと、元のピンク色の掲示板にもどってしまいます。
あとからでいいので、保存しておいた
poti-kaini-master/potiboard2/pink/pink.css
↑
めいちゃさんが色を変更した
pink.css
を
pink/ ディレクトリに入れてください。
いったん上書きしても、手元に
色を変更したpink.cssが残っていれば
そのファイルを元の位置(pink/)にもどしてあげれば大丈夫です。
POTI-boardの最新版はこれです。
POTI-board EVO v3.08.1 リリース
不明な点があれば、教えてください。
さとぴあ@管理人 [URL] ID:kLe/Y8Ec 21/10/09
赤丸の箇所のpink.cssは、ピンク色の背景色のファイルです。
今使っている掲示板に入っている
pink/ ディレクトリの
pink.cssは、めいちゃさんが色を変更したファイルなので、あとからでもいいので、
めいちゃさんが作ったpink.cssになるようにします。
背景色がピンク色に戻ってしまっても
めいちゃさんが作成した
pink.cssをpink/ディレクトリにいれてあげれば、めいちゃさんの設定した色にもどるはずです。
CSSを上書きしないでくださいと書いたのは、色が戻ってしまうからですが、手元に色を変更したpink.cssがあればそのCSSファイルでまた上書きしてあげれば、設定通りの色になります。
今使っている掲示板に入っている
pink/ ディレクトリの
pink.cssは、めいちゃさんが色を変更したファイルなので、あとからでもいいので、
めいちゃさんが作ったpink.cssになるようにします。
背景色がピンク色に戻ってしまっても
めいちゃさんが作成した
pink.cssをpink/ディレクトリにいれてあげれば、めいちゃさんの設定した色にもどるはずです。
CSSを上書きしないでくださいと書いたのは、色が戻ってしまうからですが、手元に色を変更したpink.cssがあればそのCSSファイルでまた上書きしてあげれば、設定通りの色になります。
さとぴあ@管理人 [URL] ID:72ABMD0Y 21/10/10
POTI-boardの更新が無事に終わった事が確認できてから、Petit Noteの設置の案内をしますので、よろしくお願いします。
めいちゃ ID:oAHzePas 21/10/11
ありがとうございますっ!
出来ました…多分
確認はどうやったら出来るのでしょう?
出来ました…多分
確認はどうやったら出来るのでしょう?
さとぴあ@管理人 [URL] ID:GSxXyuu6 21/10/11
先に結論から書くと成功しています。
確認した事。
問題があったHTMLの箇所は修正されていましたし、ChickenPaintの画面も新しくなってますし、iPadで画面が選択されないようにするスタイルシートも更新されていましたので、これで細かな問題を修正したPOTI-boardと、iPadでも描けるChickenPaintになりました。
たぶん問題ありません。
確認した事。
問題があったHTMLの箇所は修正されていましたし、ChickenPaintの画面も新しくなってますし、iPadで画面が選択されないようにするスタイルシートも更新されていましたので、これで細かな問題を修正したPOTI-boardと、iPadでも描けるChickenPaintになりました。
たぶん問題ありません。
めいちゃ ID:oAHzePas 21/10/11
確認ありがとうございますっ
チキペが変わったのはわかったのですが他もちゃんとうまくいったか不安でした。
PetitNote了解しました。
宜しくお願い致しますっ
チキペが変わったのはわかったのですが他もちゃんとうまくいったか不安でした。
PetitNote了解しました。
宜しくお願い致しますっ


お絵かき掲示板のログ無事に増やせました。
アップデートしたいのですけど(結構前)
pinkを上書きだけどccs変えてたらそこは上書きしないように気を付けてとあったので
どれを上書きすれば良いのかわかりません…
あとPetit Noteはどうやったら使えますでしょうか?