[75] 題名の前の
久來 ID:aab4ec95 22/06/02
さとぴあ@管理人 [URL] ID:b1f2a9f6 22/06/02 - Showing thumbnail -
HTMLの編集が必要です。
個別のカスタマイズはやっていませんので、自分で作業するか、HTMLがわかるウェブデザイナーの方に有償などで依頼していただく形になります。
例えば、テンプレートがBASICなら
main.blade.php
を開いて、
{{-- 親記事ヘッダ --}}
@if ($loop->first)
{{-- 最初のループ --}}
<h2 class="article_title"><a href="{{$self}}?res={{$ress[0]['no']}}">[{{$ress[0]['no']}}]
{{$ress[0]['sub']}}</a></h2>
@else
<hr>
{{-- レス記事ヘッダ --}}
<div class="res_article_wrap">
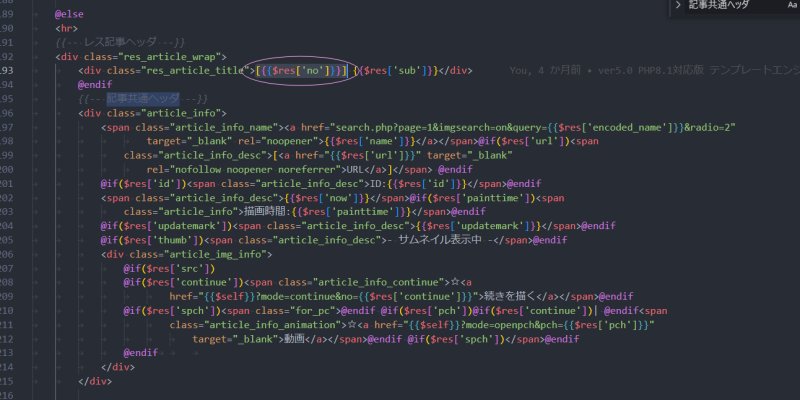
<div class="res_article_title">[{{$res['no']}}] {{$res['sub']}}</div>
@endif
{{-- 記事共通ヘッダ --}}
となっている中の
[{{$ress[0]['no']}}]
と
[{{$res['no']}}]
が題名前の記事番号の数字です。
この2つを削除すれば表示されなくなります。
返信もmain.blade.php
の
<form action="{{$self}}?res={{$ress[0]['no']}}" method="post"><input type="submit"
value="@if($ress[0]['disp_resbutton']) 返信 @else 表示 @endif" class="res_button"></form>
となっている箇所を削除すれば表示されなくなります。
要望がとても多い機能については表示するしないを設定して切り替ができるようにしてもいいのですが、現時点ではご自身でやっていただく形になります。
画像は、レスの記事の題名の前の数字の箇所を赤丸で囲ったものです。
ご自分で編集されるのであれば、
無料のエディタ、
VScodeを使うとコードがこわれず、色分けもされるので、比較的容易に編集できると思います。
Visual Studio Code – コード エディター | Microsoft Azure
個別のカスタマイズはやっていませんので、自分で作業するか、HTMLがわかるウェブデザイナーの方に有償などで依頼していただく形になります。
例えば、テンプレートがBASICなら
main.blade.php
を開いて、
{{-- 親記事ヘッダ --}}
@if ($loop->first)
{{-- 最初のループ --}}
<h2 class="article_title"><a href="{{$self}}?res={{$ress[0]['no']}}">[{{$ress[0]['no']}}]
{{$ress[0]['sub']}}</a></h2>
@else
<hr>
{{-- レス記事ヘッダ --}}
<div class="res_article_wrap">
<div class="res_article_title">[{{$res['no']}}] {{$res['sub']}}</div>
@endif
{{-- 記事共通ヘッダ --}}
となっている中の
[{{$ress[0]['no']}}]
と
[{{$res['no']}}]
が題名前の記事番号の数字です。
この2つを削除すれば表示されなくなります。
返信もmain.blade.php
の
<form action="{{$self}}?res={{$ress[0]['no']}}" method="post"><input type="submit"
value="@if($ress[0]['disp_resbutton']) 返信 @else 表示 @endif" class="res_button"></form>
となっている箇所を削除すれば表示されなくなります。
要望がとても多い機能については表示するしないを設定して切り替ができるようにしてもいいのですが、現時点ではご自身でやっていただく形になります。
画像は、レスの記事の題名の前の数字の箇所を赤丸で囲ったものです。
ご自分で編集されるのであれば、
無料のエディタ、
VScodeを使うとコードがこわれず、色分けもされるので、比較的容易に編集できると思います。
Visual Studio Code – コード エディター | Microsoft Azure
さとぴあ@管理人 [URL] ID:b1f2a9f6 22/06/02
ちょっと気になったのですが、
題名の前の記事番号が表示されない場合は、
POTI-boardの場合は、記事番号を下の記事の編集削除用のフォームに入力して、編集や削除を行いますので、
その場合は、管理者削除画面で編集する事しかできなくなります。
題名の前の記事番号が表示されない場合は、
POTI-boardの場合は、記事番号を下の記事の編集削除用のフォームに入力して、編集や削除を行いますので、
その場合は、管理者削除画面で編集する事しかできなくなります。
さとぴあ@管理人 [URL] ID:b1f2a9f6 22/06/02
Petit Noteをダウンロード | イラスト投稿サイト Petit Note | お絵かき掲示板
↑
こちらのPetitNoteというお絵かき掲示板のPHPプログラムの場合は、
//1スレッドに返信できるレスの数
$max_res = 0;
と設定する事で、返信ボタンが「返信」から「表示」に切り替わり、返信のためのフォームが表示されなくなります。
その「表示」というボタンも不要な場合は、やはりHTMLの編集が必要になります。
main.htmlの
<?php if($resform):?>
<form action="./?resno=<?=h($res['no'])?>" method="POST" class="res_button">
<input type="submit" value="<?php if($en):?>Reply<?php else:?>返信<?php endif;?>"></form>
<?php else:?>
<form action="./?resno=<?=h($res['no'])?>" method="POST" class="res_button">
<input type="submit" value="<?php if($en):?>View thread<?php else:?>表示<?php endif;?>"></form>
<?php endif;?>
の箇所を削除すれば表示されなくなります。
POTI-boardも、PetitNoteも
template(またはtemplates)というフォルダの中のHTMLを直接編集すれば、表示の変更は可能です。
WordPressや、ブログのテンプレートの編集を自分でやるのと同じような作業になります。
↑
こちらのPetitNoteというお絵かき掲示板のPHPプログラムの場合は、
//1スレッドに返信できるレスの数
$max_res = 0;
と設定する事で、返信ボタンが「返信」から「表示」に切り替わり、返信のためのフォームが表示されなくなります。
その「表示」というボタンも不要な場合は、やはりHTMLの編集が必要になります。
main.htmlの
<?php if($resform):?>
<form action="./?resno=<?=h($res['no'])?>" method="POST" class="res_button">
<input type="submit" value="<?php if($en):?>Reply<?php else:?>返信<?php endif;?>"></form>
<?php else:?>
<form action="./?resno=<?=h($res['no'])?>" method="POST" class="res_button">
<input type="submit" value="<?php if($en):?>View thread<?php else:?>表示<?php endif;?>"></form>
<?php endif;?>
の箇所を削除すれば表示されなくなります。
POTI-boardも、PetitNoteも
template(またはtemplates)というフォルダの中のHTMLを直接編集すれば、表示の変更は可能です。
WordPressや、ブログのテンプレートの編集を自分でやるのと同じような作業になります。
久來 ID:4c08e133 22/06/04
ありがとうございます。解決しました。

返信ボタン等を表示しないようにする事はできないでしょうか?