POTI改 設置サポート掲示板
NSFW:
Displaying 241-270 Posts by さとぴあ@管理人
>https://pbbs.sakura.ne.jp/localPaintBBS/chickenpaint/ テスト中…なのかも。 このurlのページはCSSの内部で選択させないCSSにMozillaやSafari用のCSS
キャッシュを読み込むかもしれないので、微妙なのですが、 https://pbbs.sakura.ne.jp/localPaintBBS/chickenpaint/ ↑ このページでも画面が選択さ
div#chickenpaint-parent :not(input){ -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; } ↑ これに関しては ダブルタップに
何も特別な設定をしなくても、レイヤーの移動で操作不能になっている可能性はありませんか? たとえば、 https://thenickdude.github.io/chicke
お手数をおかけします。 これを試してみて頂く事はできませんか? div#chickenpaint-parent :not(.carousel){ touch-action:none; } div#chickenpaint-parent :no
ただ、chickenpaintの開発サイドにiOSのデバイスが無い時は…。 解決するまでに時間がかかるか、未解決になる可能性もありますね…。
おそらく作者さんが、選択と拡大をしないように対策をする場合は、 おそらく、chickenpaintそのものの細かな指定のやり直しになるん
<style> div#chickenpaint-parent :not(input){ -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; } </style> <script> var
作者さんのサイトでは 青く選択されて なおかつ レイヤーパレットの操作時に画面が拡大して操作不能になった であってますでしょ
<style> * :not(input){ -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; touch-action: none !important; } </sty
<style> * :not(input){ の場合も駄目だった…でしょうか?
それから、もう一度、選択してしまっても 青くならないCSSを何パターンかやってみる事も検討中なのですが…。 青くなる状態でも、
>画面が青く選択されるタグと、タッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ これは、 1.画面が選択さ
JavaScriptの場合はこうなります。 <script> var lastTouchEnd = 0; document.addEventListener('touchend', function (event) { var now = (new Date()).g
それから、操作不能になる場合の動作をもう少し詳しく知りたいです。 選択も、拡大もしないまではこれで実現できている筈ですの
まだみていていただけたようなので…。 そのタグの調査もそうなのですが <style> * :not(input){ -moz-user-select: none; -webkit-user-sel
どこをどのようにタップしたら拡大して固まるのかを 順序どおりにここに書いて頂ければ 報告の精度があがります。 お願いできませ
ああ、こっちでいろいろ追加しているから固まるわけではないのかも…。
選択させないCSSやtouchに関するCSSを削除して、 div#chickenpaint-parent:not(input)::selection { background:none } これに置き換えるではどうでしょう
あとは…。 https://thenickdude.github.io/chickenpaint-example/ ↑ chickenpaintの作者の方が設置したこのページでも、画面が選択されてしまうかどう
それでもだめな時は .chickenpaint-palette-body{ touch-action: manipulation; } div#chickenpaint-parent :not(input){ -moz-user-select: none; -webkit-user-select: none; -ms-
これでどうにかなるといいのですが。 もし可能ならこの設定でどうなるか教えてください。 よろしくお願いします。
問題発生なんですね。 タッチアクションの制御をすべての要素にかけてしまっている事がおそらく問題のもとだとおもいますので、
POTI-board EVO English verGitHub. Try downloading the template for Paint from here. Thank you. あ
<style> div#chickenpaint-parent :not(input){ -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; touch-action: none; } </style>
CSS prevents screens from being selected ↓ There is a issues that the screen is enlarged when double tapping Revert to original code ↓ In addition, there is a issues that
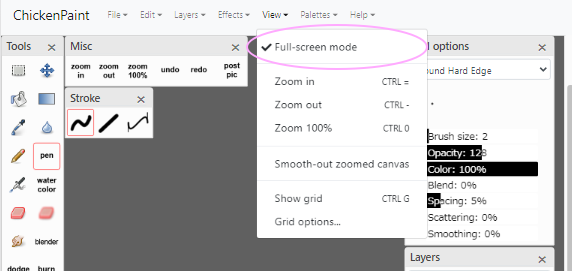
Please test again. I turned off the CSS for select none. Can you tell me if the issues still occurs in full screen mode?あ
Please test again. To explore the cause, I turned off CSS other than ChickenPaint. https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/ あ
Viewport Has Been Changed. Try this. https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/ よろしくお願いします。
new arrival comments.
last modified: 2024/05/04 0:06
Petit Note v1.28.8 Template BASIC
OekakiApp - PaintBBS NEO , Tegaki , Klecks , ChickenPaint Be
UseFunction - DynamicPalette , Lightbox
OekakiApp - PaintBBS NEO , Tegaki , Klecks , ChickenPaint Be
UseFunction - DynamicPalette , Lightbox

Re: お手上げです。 21/07/25
さとぴあ@管理人