[34] Chickenpaint accidentally zooms on Ipad
Why ID:r305jPp2 21/07/22
さとぴあ@管理人 [URL] ID:1Fy3DQgo 21/07/22
i Investigate this issue.
But the problem is that I don't have an iPad.
It would be nice if we could compare the codes and see, but the cause may remain unknown.
ありがとう。
But the problem is that I don't have an iPad.
It would be nice if we could compare the codes and see, but the cause may remain unknown.
ありがとう。
さとぴあ@管理人 [URL] ID:1Fy3DQgo 21/07/22
This script section of the Paint screen template HTML is not required in the latest version of ChickenPaint.
At the moment I only know that much.
<script>
/* Check for native pointer event support before PEP adds its polyfill */
if (window.PointerEvent) {
window.hasNativePointerEvents = true;
}
</script>
I uploaded a modified version to GitHub, but I can't figure out if it's the cause because I can't reproduce it.
And if you have a screenshot of the chickenpaint screen you're having problems with, could you attach an image and upload it to the bulletin board?
よろしくお願いします。
At the moment I only know that much.
<script>
/* Check for native pointer event support before PEP adds its polyfill */
if (window.PointerEvent) {
window.hasNativePointerEvents = true;
}
</script>
I uploaded a modified version to GitHub, but I can't figure out if it's the cause because I can't reproduce it.
And if you have a screenshot of the chickenpaint screen you're having problems with, could you attach an image and upload it to the bulletin board?
よろしくお願いします。
さとぴあ@管理人 [URL] ID:1Fy3DQgo 21/07/22
It's just a guess, but it's possible that your browser's cache is loading old CSS.
That's because the old CSS didn't display the ChickenPaint page correctly, as I just looked at it.
あ
That's because the old CSS didn't display the ChickenPaint page correctly, as I just looked at it.
あ
さとぴあ@管理人 [URL] ID:1Fy3DQgo 21/07/22
Do these boards also have issues?
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-zh-TW/
あ
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-zh-TW/
あ
さとぴあ@管理人 [URL] ID:1Fy3DQgo 21/07/22
https://developer.mozilla.org/en-US/docs/Web/CSS/touch-action
Maybe this is it.
I'm investigating.
あ
Maybe this is it.
I'm investigating.
あ
さとぴあ@管理人 [URL] ID:1Fy3DQgo 21/07/22
>IOS Version 14.6
>Browsers: Safari and Chromium
touch-action: none;
And even though it's iOS 14, it doesn't work ...
I will check it a bit more.
If I had a little more technology, I would be able to solve it ...
あ
>Browsers: Safari and Chromium
touch-action: none;
And even though it's iOS 14, it doesn't work ...
I will check it a bit more.
If I had a little more technology, I would be able to solve it ...
あ
Why ID:HfFhudDQ 21/07/23 - Showing thumbnail -
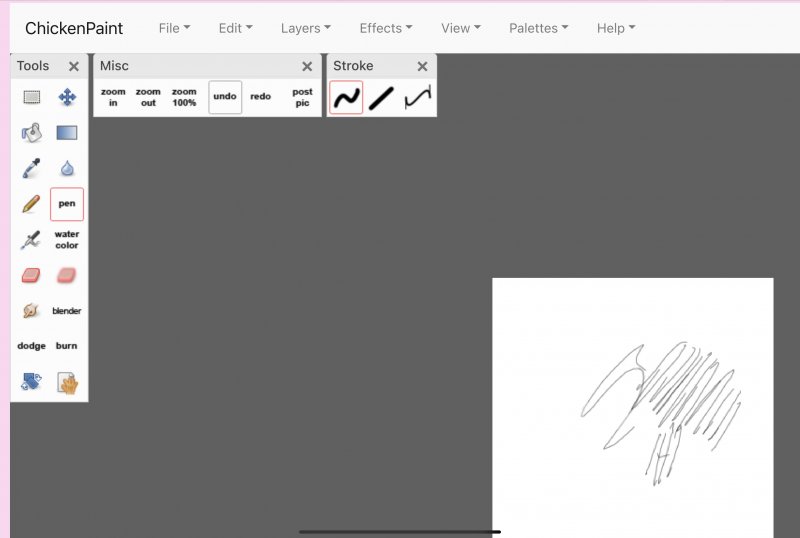
Thanks for the update. Here’s the following image of the problem. Apologies for not sending earlier! I’m still getting used to IPad’s file system…
I also tried chicken paint on the boards you provided, the problem still persists, unfortunately… の
I also tried chicken paint on the boards you provided, the problem still persists, unfortunately… の
Why ID:HfFhudDQ 21/07/23 - Showing thumbnail -
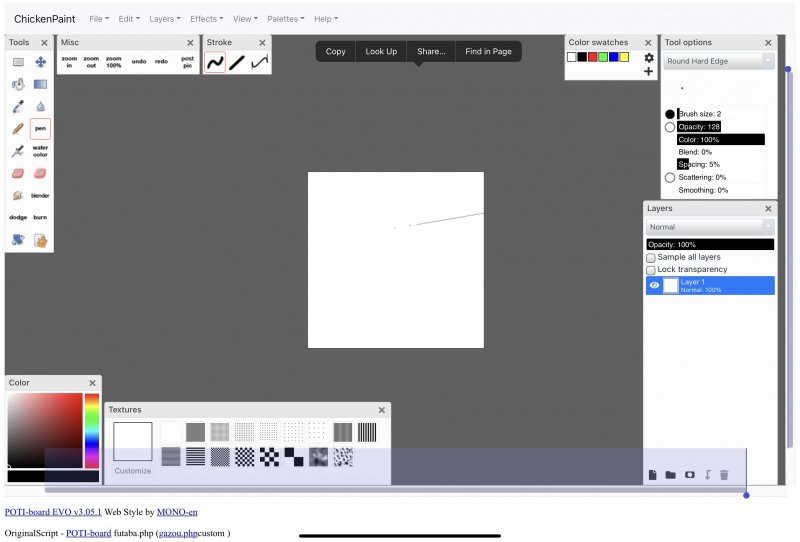
Unzoomed, for reference. I also noticed double tap zoom also happens on the rest of the toolbars, the canvas is fine however.
Minor issue; some text gets highlighted while drawing. It’s merely cosmetic and doesn’t affect drawing though.
Cheers again for the good work!
の
Minor issue; some text gets highlighted while drawing. It’s merely cosmetic and doesn’t affect drawing though.
Cheers again for the good work!
の
Why ID:HfFhudDQ 21/07/23
I went back to chickendude's sample page
thenickdude.github.io/chickenpaint-example/
Double tap zoom is disabled on the "Tools, Misc, Stroke and Color swatches" toolbars. The rest also have the double tap problem. Pinch zoom works on all toolbars except the canvas however.
Let me know if there's anything you need to test! I'll be happy to help.
あ
thenickdude.github.io/chickenpaint-example/
Double tap zoom is disabled on the "Tools, Misc, Stroke and Color swatches" toolbars. The rest also have the double tap problem. Pinch zoom works on all toolbars except the canvas however.
Let me know if there's anything you need to test! I'll be happy to help.
あ
さとぴあ@管理人 [URL] ID:t0vi44ZY 21/07/23
Viewport Has Been Changed.
Try this.
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
よろしくお願いします。
Try this.
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
よろしくお願いします。
Why ID:HfFhudDQ 21/07/23
Done.
The problem still persists. I tried a new incognito window to clear the cache, in case that's causing problems.
I didn't notice until now, but the "Tools" menu doesn't have the double tap issue, I believe it's always been that way. I tested on my board as well.
あ
The problem still persists. I tried a new incognito window to clear the cache, in case that's causing problems.
I didn't notice until now, but the "Tools" menu doesn't have the double tap issue, I believe it's always been that way. I tested on my board as well.
あ
さとぴあ@管理人 [URL] ID:t0vi44ZY 21/07/23
Please test again.
To explore the cause, I turned off CSS other than ChickenPaint.
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
あ
To explore the cause, I turned off CSS other than ChickenPaint.
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
あ
Why ID:HfFhudDQ 21/07/23
Done. The behaviour remains the same.
あ
あ
さとぴあ@管理人 [URL] ID:t0vi44ZY 21/07/23
Please test again.
I turned off the CSS for select none.
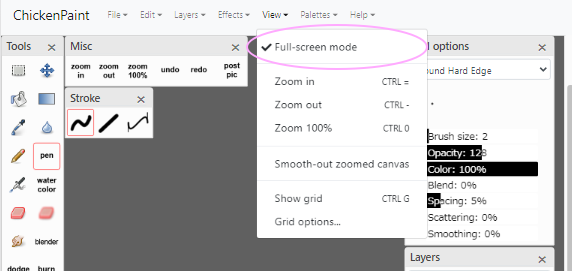
Can you tell me if the issues still occurs in full screen mode?あ
I turned off the CSS for select none.
Can you tell me if the issues still occurs in full screen mode?あ
Why ID:HfFhudDQ 21/07/23
That worked!
The double tap problem is gone now. Full screen mode on and off.
I also don't notice the text selection problem anymore. Pen mode also doesn't mistakenly register finger strokes (weird 3D pattern). Amazing.
I still observe double tap zooming on "Color, Textures, Layers and Tool options", if it's easy to disable these, by all means. But I don't think a big deal for regular drawing use.
Thanks for all the hard work.
あ
The double tap problem is gone now. Full screen mode on and off.
I also don't notice the text selection problem anymore. Pen mode also doesn't mistakenly register finger strokes (weird 3D pattern). Amazing.
I still observe double tap zooming on "Color, Textures, Layers and Tool options", if it's easy to disable these, by all means. But I don't think a big deal for regular drawing use.
Thanks for all the hard work.
あ
Why ID:HfFhudDQ 21/07/23
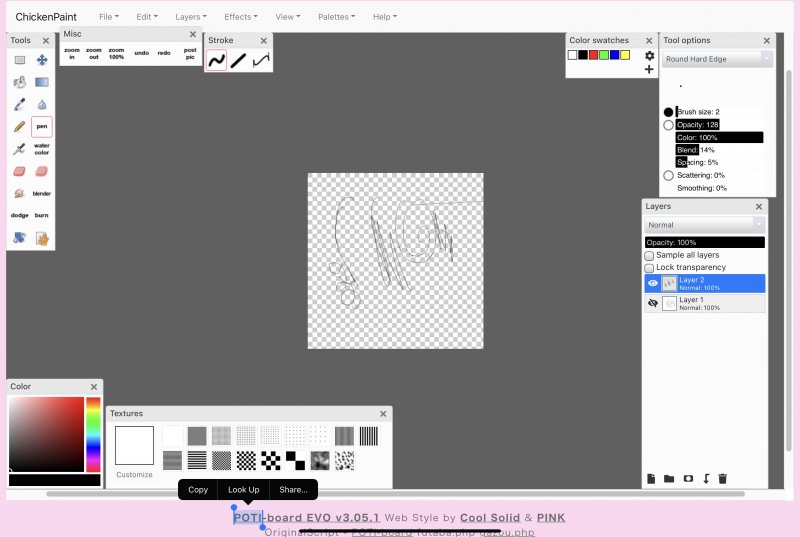
Update: there's some unintended screen selection problems when pressing and holding on the canvas. I'll try to upload images of the issue.
I tried on the old Chickenpaint, pressing and holding on the canvas normally selects text on the bottom of the screen (see #282), now it selects a bar on the bottom or the entire screen depending on palm activity?
あ
I tried on the old Chickenpaint, pressing and holding on the canvas normally selects text on the bottom of the screen (see #282), now it selects a bar on the bottom or the entire screen depending on palm activity?
あ
Why ID:HfFhudDQ 21/07/23 - Showing thumbnail -
This is what happens upon press+hold on the sides of the canvas
あ
あ
さとぴあ@管理人 [URL] ID:t0vi44ZY 21/07/23
CSS prevents screens from being selected
↓
There is a issues that the screen is enlarged when double tapping
Revert to original code
↓
In addition, there is a issues that the screen is selected.
I will investigate a little more.
あ
↓
There is a issues that the screen is enlarged when double tapping
Revert to original code
↓
In addition, there is a issues that the screen is selected.
I will investigate a little more.
あ
Why ID:HfFhudDQ 21/07/23 - Showing thumbnail -
Press+hold near the middle of the canvas (more intrusive). Also forgive me, it doesn’t depend on palm activity, just the location on the canvas that’s press+held.
Pen is registering finger strokes again, I’m not sure what disabled it earlier… Not a big deal however. あ
Pen is registering finger strokes again, I’m not sure what disabled it earlier… Not a big deal however. あ
さとぴあ@管理人 [URL] ID:t0vi44ZY 21/07/23
<style>
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
touch-action: none;
}
</style>
CSS that prevents the screen from being selected. And CSS that doesn't zoom.
Please test again.
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
あ
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
touch-action: none;
}
</style>
CSS that prevents the screen from being selected. And CSS that doesn't zoom.
Please test again.
https://pbbs.sakura.ne.jp/cgi/neosample/poti-board-en/
あ
Why ID:HfFhudDQ 21/07/23
It's working like the original version now (#282). This is much better, thank you!
あ
あ
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
<style>
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
<script>
var lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
</script>
After a conversation with another user, I came to the conclusion that this seems to be the best answer.
We also give feedback to the developers of chickenpaint.
This is a provisional response.
あ
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
<script>
var lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
</script>
After a conversation with another user, I came to the conclusion that this seems to be the best answer.
We also give feedback to the developers of chickenpaint.
This is a provisional response.
あ
Why ID:OYQJedW. 21/07/24
Thanks for working through it! I had seen the other problem as well, I'm glad someone spotted it because I only tested lightly. I'll try a full drawing with the updated Chickenpaint sometime.
Cheers
あ
Cheers
あ





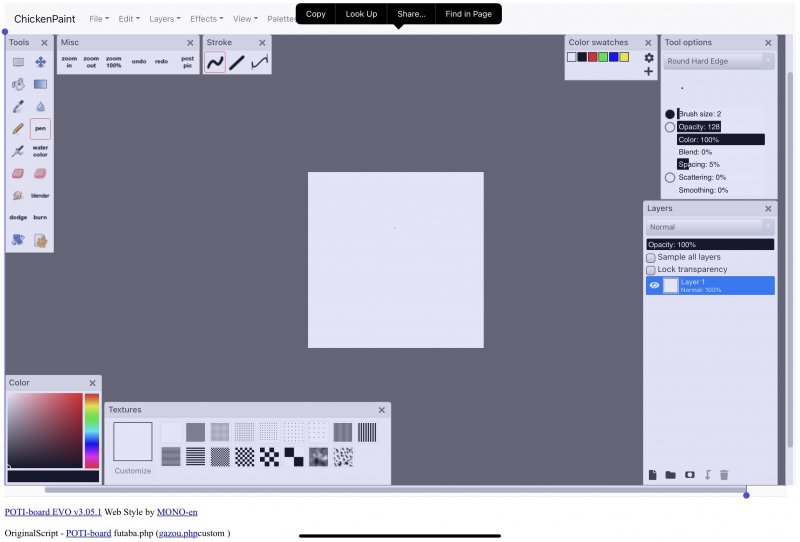
I've noticed when using Ipad+Apple pencil, Chickenpaint zooms in when double tapping on the "Misc" toolbar. This can make drawing quite cumbersome when you want to undo multiple strokes. The only way to unzoom is to either use pinch gestures on the toolbar or scroll to "Tool Options" and double tap there.
Interestingly, this behaviour isn't observed trying the sample program on the developer's site thenickdude.github.io/chickenpaint-example/
IOS Version 14.6
Browsers: Safari and Chromium
あ