[35] 解決ありがとうございました!
ぐるぐるめー ID:ZN7okRe2 21/07/24
ぐるぐるめー ID:ZN7okRe2 21/07/24
すみませんまた問題起きています。
チキンペイントなのですが、iPadから描くと3回に一回ぐらい、突然ツールの切り替えなどあらゆるツールや設定、コマンドバーが選択を受け付けなくなって、投稿できなくなったり、ツール切替やレイヤー操作など描画以外の一切の動作ができなくなることがあります。
アップルペンシルのダブルクリックでズームするバグがあった時は、ズームしたまま固まったうえに、選択動作を受け付けなくなったので、ブラウザバックする以外になくなったのですが、タッチアクションのバグがなくなっても、稀に動作を受け付けなくなるバグは解決していません。
運がいいと描けるし投稿まで行くんですが博打です。何が影響しているか分かりません。
一番最初の最古のバージョンでは起きなかったことです。
チキンペイントなのですが、iPadから描くと3回に一回ぐらい、突然ツールの切り替えなどあらゆるツールや設定、コマンドバーが選択を受け付けなくなって、投稿できなくなったり、ツール切替やレイヤー操作など描画以外の一切の動作ができなくなることがあります。
アップルペンシルのダブルクリックでズームするバグがあった時は、ズームしたまま固まったうえに、選択動作を受け付けなくなったので、ブラウザバックする以外になくなったのですが、タッチアクションのバグがなくなっても、稀に動作を受け付けなくなるバグは解決していません。
運がいいと描けるし投稿まで行くんですが博打です。何が影響しているか分かりません。
一番最初の最古のバージョンでは起きなかったことです。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
問題発生なんですね。
タッチアクションの制御をすべての要素にかけてしまっている事がおそらく問題のもとだとおもいますので、変更してみました。
https://pbbs.sakura.ne.jp/cgi/neosample/chibi/
↑
ここでテストしてみていただくか、
PaintのテンプレートのHTMLを
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.chickenpaint-palette-body{
touch-action: none;
}
こんな感じにしてみていただけないでしょうか?
タッチアクションの制御をすべての要素にかけてしまっている事がおそらく問題のもとだとおもいますので、変更してみました。
https://pbbs.sakura.ne.jp/cgi/neosample/chibi/
↑
ここでテストしてみていただくか、
PaintのテンプレートのHTMLを
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.chickenpaint-palette-body{
touch-action: none;
}
こんな感じにしてみていただけないでしょうか?
ぐるぐるめー ID:ZN7okRe2 21/07/24
駄目ですね。ツールは試し書程度なら固まらないんですが、描きこみの細かい絵を描いていると、しばらく描画スペースに一定以上かかりきりで描きこむとほぼ100%ツールボックス周りが全滅になります。
スライダーを動かしたりといったアクションは受け付けるのですが、ツールの切り替えや、上部のコマンドバーもレイヤーも操作を受け付けなくなります。そのため投稿できず、ブラウザのタブを消すことになります。
試してみたのですが、この選択をブロックするタグやタッチアクションを消すタグを外したら相変わらず画面が水色になりますし、選択をブロックするタグ(4つセット)のどれが欠けても画面が水色になって選択をブロックできなくなります。
そして、チキンペイントだけタッチアクションブロックのタグを入れてみると、やっぱりダブルタップでズームして画面が固まるという動作が起きました。
スライダーを動かしたりといったアクションは受け付けるのですが、ツールの切り替えや、上部のコマンドバーもレイヤーも操作を受け付けなくなります。そのため投稿できず、ブラウザのタブを消すことになります。
試してみたのですが、この選択をブロックするタグやタッチアクションを消すタグを外したら相変わらず画面が水色になりますし、選択をブロックするタグ(4つセット)のどれが欠けても画面が水色になって選択をブロックできなくなります。
そして、チキンペイントだけタッチアクションブロックのタグを入れてみると、やっぱりダブルタップでズームして画面が固まるという動作が起きました。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
それでもだめな時は
.chickenpaint-palette-body{
touch-action: manipulation;
}
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.chickenpaint-palette-body{
touch-action: none;
}
の
下の箇所の
touch-action: none;
を
touch-action: manipulation;
に変更。
iPadの実機が手元にあれば自分でテストできるのですが…。
よろしくお願いします。
.chickenpaint-palette-body{
touch-action: manipulation;
}
div#chickenpaint-parent :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.chickenpaint-palette-body{
touch-action: none;
}
の
下の箇所の
touch-action: none;
を
touch-action: manipulation;
に変更。
iPadの実機が手元にあれば自分でテストできるのですが…。
よろしくお願いします。
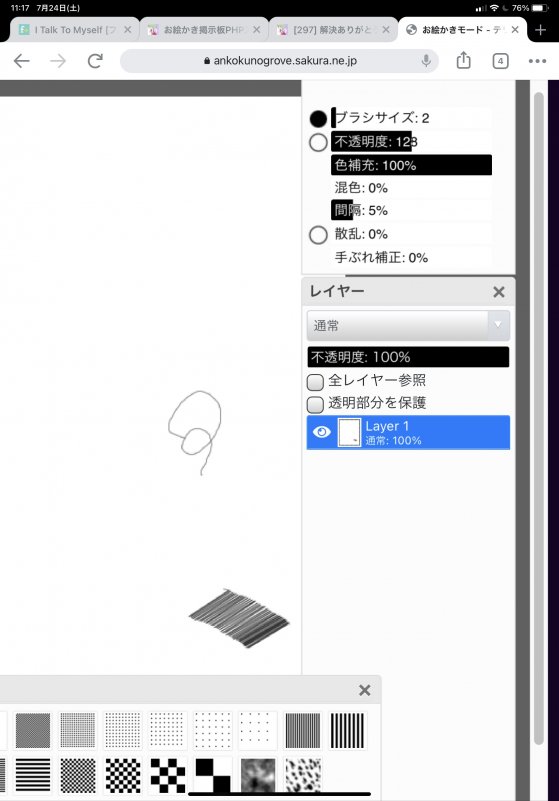
ぐるぐるめー ID:ZN7okRe2 21/07/24 - Showing thumbnail -
やってみます。
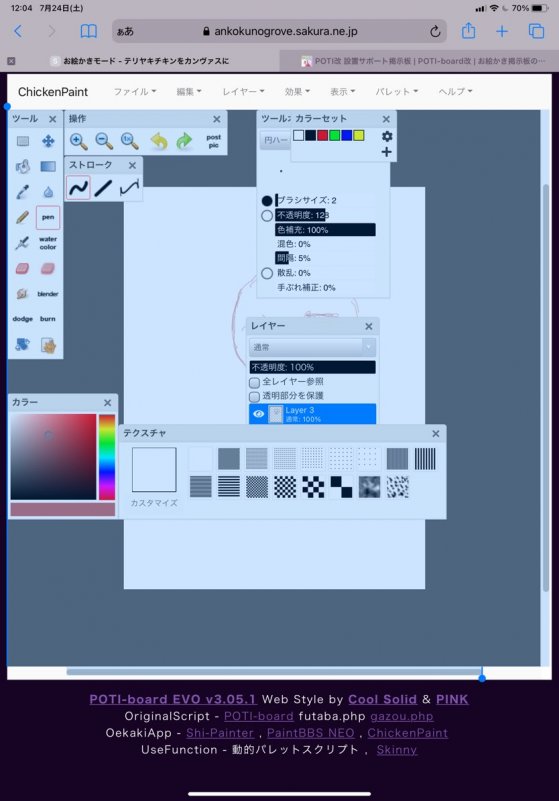
ちなみにレイヤーをダブルタップして固まるとこうなり、この範囲しか操作できなくなるので、ブラウザ閉じるしかなくなります。
ちなみにレイヤーをダブルタップして固まるとこうなり、この範囲しか操作できなくなるので、ブラウザ閉じるしかなくなります。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
あとは…。
https://thenickdude.github.io/chickenpaint-example/
↑
chickenpaintの作者の方が設置したこのページでも、画面が選択されてしまうかどうか教えていただけないでしょうか。
できれば、問題が発生しているスクリーンショットを…。
作者の方にお願いしなければ解決しない案件かもしれませんので、作者の方に画像をみてもらいます。
https://thenickdude.github.io/chickenpaint-example/
↑
chickenpaintの作者の方が設置したこのページでも、画面が選択されてしまうかどうか教えていただけないでしょうか。
できれば、問題が発生しているスクリーンショットを…。
作者の方にお願いしなければ解決しない案件かもしれませんので、作者の方に画像をみてもらいます。
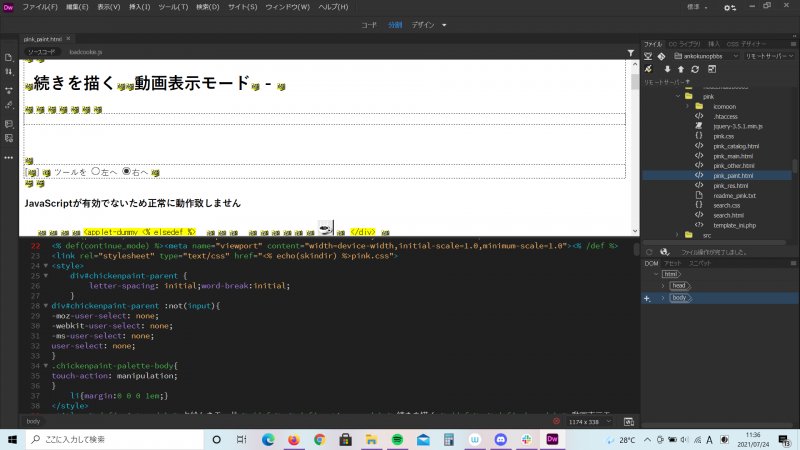
ぐるぐるめー ID:ZN7okRe2 21/07/24 - Showing thumbnail -
やってみましたが、今度はタッチアクションの動作に全く影響なく、ズームするし固まります。
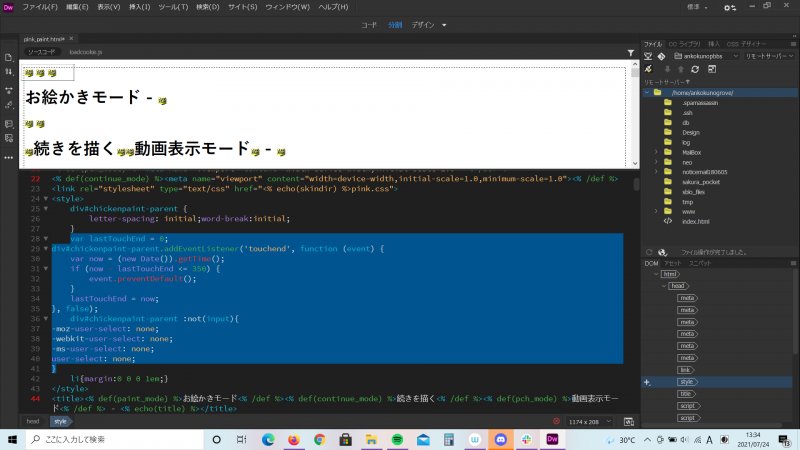
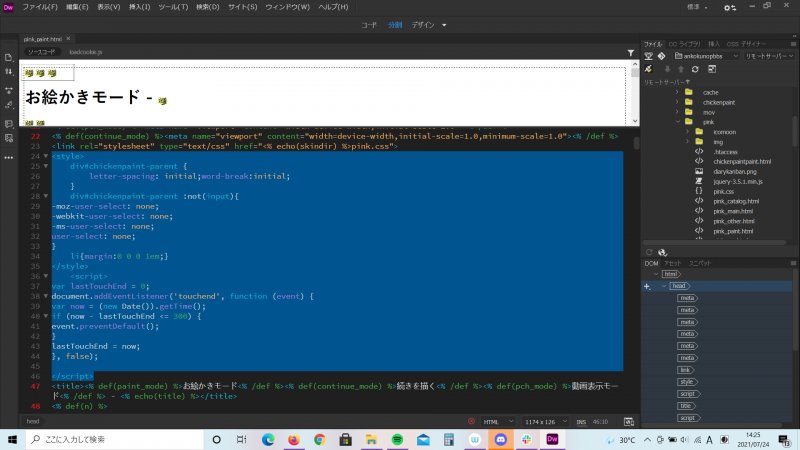
ドリームウィーバー上でタグの色が変わっていないのですが、これは効いていることになっているんでしょうか?ちょっと違和感があったので貼ります。
ドリームウィーバー上でタグの色が変わっていないのですが、これは効いていることになっているんでしょうか?ちょっと違和感があったので貼ります。
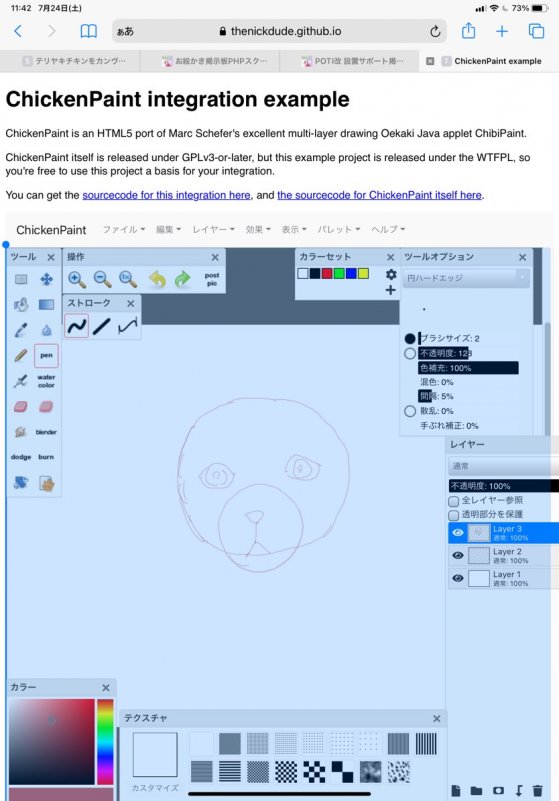
ぐるぐるめー ID:ZN7okRe2 21/07/24 - Showing thumbnail -
作者のページのスクショです。ばっちり画面が選択されます。
ただ、ズームはしないし、選択を受け付けなくなることはなかったです。
ただ、ズームはしないし、選択を受け付けなくなることはなかったです。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
選択させないCSSやtouchに関するCSSを削除して、
div#chickenpaint-parent:not(input)::selection {
background:none
}
これに置き換えるではどうでしょうか?
選択しても選択色をださないCSSです。
画面が選択される件を、chickenpaintの作者の方のissuesに報告する事にします。
div#chickenpaint-parent:not(input)::selection {
background:none
}
これに置き換えるではどうでしょうか?
選択しても選択色をださないCSSです。
画面が選択される件を、chickenpaintの作者の方のissuesに報告する事にします。
ぐるぐるめー ID:ZN7okRe2 21/07/24
ちょっとテストしてみます。
前は、色を出さないタグでも色が出たので怪しい感じですが…。
あと、ズームして固まる点も報告してみていただけませんか?レイヤーがおちおち触れないです…
報告お願いいたします!
前は、色を出さないタグでも色が出たので怪しい感じですが…。
あと、ズームして固まる点も報告してみていただけませんか?レイヤーがおちおち触れないです…
報告お願いいたします!
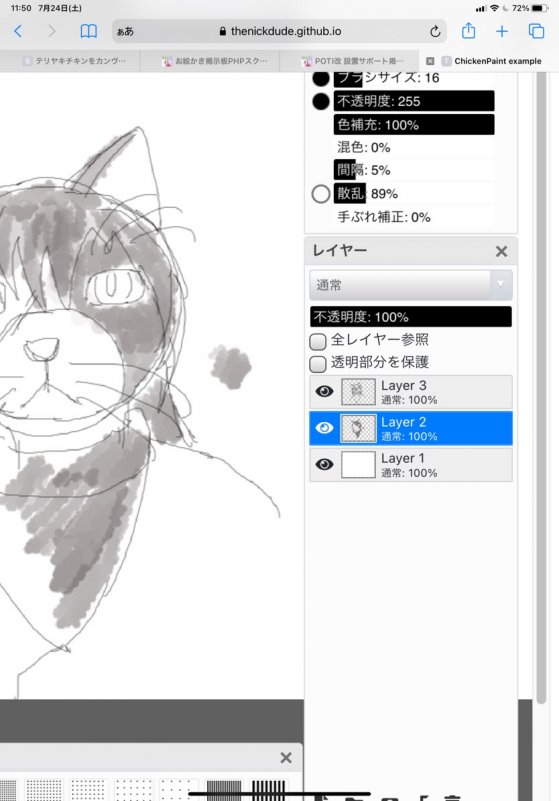
ぐるぐるめー ID:ZN7okRe2 21/07/24 - Showing thumbnail -
chromeでもSafariでも、色は消えないですね。色を消すタグは前も試しましたが効きませんね。あと、ズームの問題も解決していません。
うーん、作者さん待ちですか。しばらくはNEOを使います。
うーん、作者さん待ちですか。しばらくはNEOを使います。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
どこをどのようにタップしたら拡大して固まるのかを
順序どおりにここに書いて頂ければ
報告の精度があがります。
お願いできませんか?
例えば、レイヤーのサムネイル部分をダブルタップしたら拡大して、
レイヤーの移動ができなくなった
投稿もできない
のような感じで。
ダブルタップしたら拡大してあることはできるけれど投稿はできない
しか今のところわからないです。
順序どおりにここに書いて頂ければ
報告の精度があがります。
お願いできませんか?
例えば、レイヤーのサムネイル部分をダブルタップしたら拡大して、
レイヤーの移動ができなくなった
投稿もできない
のような感じで。
ダブルタップしたら拡大してあることはできるけれど投稿はできない
しか今のところわからないです。
ぐるぐるめー ID:ZN7okRe2 21/07/24
うーん、そうですね、レイヤーをダブルタップしたときが高確率で起きるのですが、他のツールを(たとえばREDOの矢印ボタン)などを連続でタップしたときなど、他のツールでもダブルタップでズームは起きます。
ダブルタップでズームするとそこで画面が拡大して固定され、描画スペースに描きこむことは受け付けるんですが、その画面に表示されている範囲しか操作できなくなり、何度ダブルタップをしてもズームから復帰できません。
あと、細かく描画スペースに描きこんでいて、しばらくツールボタン周りを触らない時間ができると、ツールのボタンやコマンドバー周りが受け付けなくなります。こまめのツール切替そすることで運がいいとこれを回避できて投稿までできます。
ダブルタップでズームするとそこで画面が拡大して固定され、描画スペースに描きこむことは受け付けるんですが、その画面に表示されている範囲しか操作できなくなり、何度ダブルタップをしてもズームから復帰できません。
あと、細かく描画スペースに描きこんでいて、しばらくツールボタン周りを触らない時間ができると、ツールのボタンやコマンドバー周りが受け付けなくなります。こまめのツール切替そすることで運がいいとこれを回避できて投稿までできます。
ぐるぐるめー [URL] ID:ZN7okRe2 21/07/24
URL欄に書き込んだんですが、このサイトの、ダブルタップによる拡大縮小を無効にするタグは使えないでしょうかね?
ちょっと見つけたので、ちょっと試してみてまた報告します。
ちょっと見つけたので、ちょっと試してみてまた報告します。
ぐるぐるめー [URL] ID:ZN7okRe2 21/07/24 - Showing thumbnail -
このURL欄に記載したサイトのタグと、画面選択をブロックするタグを併記して見たのが添付です。
タグ詳しくないのでベタっと貼ったのですが、ダブルタップはブロックできませんでした。(カラーピッカーをダブルタップしても拡大します。)
このタグの可能性を信じてみるとしたら、他に改良すべき点はあるでしょうか?
その改良されたタグを貼ってみます。
こちらで解決できる可能性を試してみたいです。
タグ詳しくないのでベタっと貼ったのですが、ダブルタップはブロックできませんでした。(カラーピッカーをダブルタップしても拡大します。)
このタグの可能性を信じてみるとしたら、他に改良すべき点はあるでしょうか?
その改良されたタグを貼ってみます。
こちらで解決できる可能性を試してみたいです。
ぐるぐるめー [URL] ID:ZN7okRe2 21/07/24
ん?もしかして<style>の中に入れてるのが悪いんですかね?え?このタグってスタイルタグの中のタグで間違ってないですよね?
Javaタグの中に書くんですか?
え、どこのタグの囲みの中に入れるタグなんでしょう?そこから自信無くなってきた…
Javaタグの中に書くんですか?
え、どこのタグの囲みの中に入れるタグなんでしょう?そこから自信無くなってきた…
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
まだみていていただけたようなので…。
そのタグの調査もそうなのですが
<style>
* :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
touch-action: none;
}
</style>
↑
これはどうでしょう?
選択も拡大もされなくなるけれど、操作できなくなるのが問題という事だったと思うのですが。
* :not(input){
にしているので、以前とちがってdivタグにしか効かないのではなく、
aタグにもすべて適用される形です。
JavaScriptは、記憶が正しければstyleの中には書けなかったと思いますが、
JavaScriptxJavaScriptなので、意図しない結果になるかもしれません。
そのタグの調査もそうなのですが
<style>
* :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
touch-action: none;
}
</style>
↑
これはどうでしょう?
選択も拡大もされなくなるけれど、操作できなくなるのが問題という事だったと思うのですが。
* :not(input){
にしているので、以前とちがってdivタグにしか効かないのではなく、
aタグにもすべて適用される形です。
JavaScriptは、記憶が正しければstyleの中には書けなかったと思いますが、
JavaScriptxJavaScriptなので、意図しない結果になるかもしれません。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
JavaScriptの場合はこうなります。
<script>
var lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
</script>
<script>
var lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
</script>
ぐるぐるめー [URL] ID:ZN7okRe2 21/07/24
JavaScriptの場合はこうなります。
<script>
var lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
</script>
これをちょっと試してみますね。
選択を受け付けなくなるのは、ホントに何の拍子か分からないです。
細かくペンツールで線をガリガリ描写することに集中して、ツール切替を一定時間しないで書き込むと、ツール切替周りが一切選択を受け付けなくなります。
そのまま描画スペースに書き込み続けることは可能ですが、投稿ボタンも押せないので投稿もDLもできません。
試し書程度の書き込みではこの現象が出ません。ガリガリペンツールで書き込み続けると起きる現象です。これぐらいしかわからないですね。
ダブルタップで拡大縮小を禁止するJavaも試してみて、そのうえでの動作をチェックしてみます。
今の問題は
・ダブルタップによるズームから復帰できない
・画面が青く選択されるタグと、タッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
という点ですかね…もっと知りたい点ありますか?
<script>
var lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
</script>
これをちょっと試してみますね。
選択を受け付けなくなるのは、ホントに何の拍子か分からないです。
細かくペンツールで線をガリガリ描写することに集中して、ツール切替を一定時間しないで書き込むと、ツール切替周りが一切選択を受け付けなくなります。
そのまま描画スペースに書き込み続けることは可能ですが、投稿ボタンも押せないので投稿もDLもできません。
試し書程度の書き込みではこの現象が出ません。ガリガリペンツールで書き込み続けると起きる現象です。これぐらいしかわからないですね。
ダブルタップで拡大縮小を禁止するJavaも試してみて、そのうえでの動作をチェックしてみます。
今の問題は
・ダブルタップによるズームから復帰できない
・画面が青く選択されるタグと、タッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
という点ですかね…もっと知りたい点ありますか?
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
>画面が青く選択されるタグと、タッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
これは、
1.画面が選択されて青くならないようにするCSSを入れると、画面が拡大する。
2.さらに追加してタッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
ですか?
1と2両方足してはじめて切り替えできなくなる?であってますか?
ツール切替ボタンが死ぬの切り替えボタンは
どれでしょう?
画像で示して頂いたほうが…。
ツール切り替えといってもどのパレットも切り替えなので…。
これは、
1.画面が選択されて青くならないようにするCSSを入れると、画面が拡大する。
2.さらに追加してタッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
ですか?
1と2両方足してはじめて切り替えできなくなる?であってますか?
ツール切替ボタンが死ぬの切り替えボタンは
どれでしょう?
画像で示して頂いたほうが…。
ツール切り替えといってもどのパレットも切り替えなので…。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
それから、もう一度、選択してしまっても
青くならないCSSを何パターンかやってみる事も検討中なのですが…。
青くなる状態でも、作者さんのサイトで拡大して操作できなくなったであってますか?
それだと、やっぱりタッチアクションを制御しないと駄目そうですね。
青くならないCSSを何パターンかやってみる事も検討中なのですが…。
青くなる状態でも、作者さんのサイトで拡大して操作できなくなったであってますか?
それだと、やっぱりタッチアクションを制御しないと駄目そうですね。
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
<style>
* :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
touch-action: none !important;
}
</style>
touch-action: none !important;
↑
!important 付きもテストしてみていただければ幸いです。
* :not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
touch-action: none !important;
}
</style>
touch-action: none !important;
↑
!important 付きもテストしてみていただければ幸いです。
ぐるぐるめー [URL] ID:ZN7okRe2 21/07/24 - Showing thumbnail -
<style>
* :not(input){
の場合も駄目だった…でしょうか?
そうです。div#Chickenpait-parentじゃないと選択ブロックが利きませんでした。
>画面が青く選択されるタグと、タッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
これは、
1.画面が選択されて青くならないようにするCSSを入れると、画面が拡大する。
2.さらに追加してタッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
ですか?
1と2両方足してはじめて切り替えできなくなる?であってますか?
ツール切替ボタンが死ぬの切り替えボタンは
どれでしょう?
そうですね。ツール切替ボタンはあらゆるツールボタンが反応しなくなるということです。描画スペース以外の操作が全くできなくなります。
touch-acction noneを入れると起こります。青く選択しないタグだけでは起こりません
そして、解決できました!!!
添付のjavaタグと、「touch-acction noneを消した選択しないタグのみ」の合わせ技でこの問題解決しました!!!!
これが最適解でした。
* :not(input){
の場合も駄目だった…でしょうか?
そうです。div#Chickenpait-parentじゃないと選択ブロックが利きませんでした。
>画面が青く選択されるタグと、タッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
これは、
1.画面が選択されて青くならないようにするCSSを入れると、画面が拡大する。
2.さらに追加してタッチアクションをブロックするタグを入れるとツール切替ボタンが死ぬ
ですか?
1と2両方足してはじめて切り替えできなくなる?であってますか?
ツール切替ボタンが死ぬの切り替えボタンは
どれでしょう?
そうですね。ツール切替ボタンはあらゆるツールボタンが反応しなくなるということです。描画スペース以外の操作が全くできなくなります。
touch-acction noneを入れると起こります。青く選択しないタグだけでは起こりません
そして、解決できました!!!
添付のjavaタグと、「touch-acction noneを消した選択しないタグのみ」の合わせ技でこの問題解決しました!!!!
これが最適解でした。
ぐるぐるめー [URL] ID:ZN7okRe2 21/07/24
Javaのほうでダブルタップの問題を解決し、スタイルのほうで、選択をブロックする、という二段構えが重要だったようです。
touch-acction noneタグが邪魔をしているみたいだったので、これをJavaで制御してみようと考えました。
このタグが最適解です。問題なくなりました!!
touch-acction noneタグが邪魔をしているみたいだったので、これをJavaで制御してみようと考えました。
このタグが最適解です。問題なくなりました!!
さとぴあ@管理人 [URL] ID:8cZ9Skvk 21/07/24
作者さんのサイトでは
青く選択されて
なおかつ
レイヤーパレットの操作時に画面が拡大して操作不能になった
であってますでしょうか。
chickenpaintの開発元にも整理して報告する予定です。
よろしくお願いします。
青く選択されて
なおかつ
レイヤーパレットの操作時に画面が拡大して操作不能になった
であってますでしょうか。
chickenpaintの開発元にも整理して報告する予定です。
よろしくお願いします。
ぐるぐるめー ID:ZN7okRe2 21/07/24
そうです。作者さんのサイトではそうなったで間違いないです。よろしくお願いいたします!
Why ID:OYQJedW. 21/07/24
Thanks for the good work ぐるぐるめー,
さとぴあ!
I can also confirm the same issue on the author's site. Double tap zoom is disabled on the "Tools, Misc, Stroke and Color swatches" toolbars, but the rest also have the double tap problem.
さとぴあ!
I can also confirm the same issue on the author's site. Double tap zoom is disabled on the "Tools, Misc, Stroke and Color swatches" toolbars, but the rest also have the double tap problem.







touchaction noneのタグを入れてテストしてみたら、ズームしたり、そのまま動作が固まったりして描画続行不可能になるバグが解消されました。
Whyさんnice!I had same trouble too!
さとぴあさんもWhyさんもありがとうございます。