[107] 背景の色を変えたい
バンジー ID:405344b9 24/11/20
さとぴあ@管理人 ID:595ff6cd 24/11/20
petitnote/template/basic/index.css
を開いて、
スタイルシートの先頭行にある、
以下の色設定の箇所を16進数、RGB、HSLなど、CSSで指定可能な色に設定します。
を開いて、
スタイルシートの先頭行にある、
以下の色設定の箇所を16進数、RGB、HSLなど、CSSで指定可能な色に設定します。
さとぴあ@管理人 ID:595ff6cd 24/11/20
--background-color:#fff;
さとぴあ@管理人 ID:595ff6cd 24/11/20
マニュアルは
CSS カスタムプロパティ(変数)の使用 - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_custom_properties
にあります。
また、Google Chromeの開発者ツールを、ショートカットキー「ctrl+Shift+i」で開くか、メニューから「その他のツール>デベロッパーツール」として開いて、このカスタム変数の箇所の配色をChrome上で設定して、設定したファイルをパソコンにダウンロードすれば、Chromeで画面を確認しながら、色を設定する事ができます。
CSS カスタムプロパティ(変数)の使用 - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_custom_properties
にあります。
また、Google Chromeの開発者ツールを、ショートカットキー「ctrl+Shift+i」で開くか、メニューから「その他のツール>デベロッパーツール」として開いて、このカスタム変数の箇所の配色をChrome上で設定して、設定したファイルをパソコンにダウンロードすれば、Chromeで画面を確認しながら、色を設定する事ができます。
さとぴあ@管理人 ID:595ff6cd 24/11/20 Tool:Upload - Showing thumbnail -
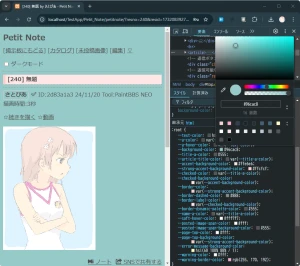
Google Chromeのデベロッパーツール(開発者ツール)を開いて、
要素メニューで、スタイルシートのCSSカスタム変数で指定している背景色
--background-color:#fff;
を
--background-color:#96cac8
にChrome上で変更するとこんな感じになります。
このあと、Chromeから、index.cssをダウンロードして、
template/basic/index.cssを上書きすれば、自分で設定した背景色になります。
ただ、
.darkmode{
から始まる、ダークモードの背景色もありますので、そちらも変更する場合は二箇所の変更が必要になります。
要素メニューで、スタイルシートのCSSカスタム変数で指定している背景色
--background-color:#fff;
を
--background-color:#96cac8
にChrome上で変更するとこんな感じになります。
このあと、Chromeから、index.cssをダウンロードして、
template/basic/index.cssを上書きすれば、自分で設定した背景色になります。
ただ、
.darkmode{
から始まる、ダークモードの背景色もありますので、そちらも変更する場合は二箇所の変更が必要になります。
さとぴあ@管理人 ID:595ff6cd 24/11/20 Tool:Upload - Showing thumbnail -
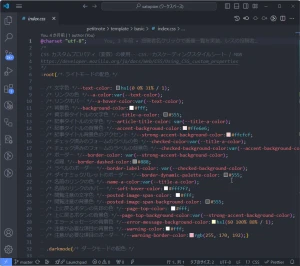
template/basic/index.css
の中身のスクショです。
内容をテキストで貼るとサーバのセキュリティ機能が発動して投稿できなくなるので、画像です。
色指定の変数名を説明するコメント付きです。
--article-title-color: var(--title-a-color);
のように、var()で囲っている箇所は、
--article-title-colorに
--title-a-colorで設定ずみの色を使いまわしましています。
このあたりも、
https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_custom_properties
の説明のほうがわかりやすいと思います。
の中身のスクショです。
内容をテキストで貼るとサーバのセキュリティ機能が発動して投稿できなくなるので、画像です。
色指定の変数名を説明するコメント付きです。
--article-title-color: var(--title-a-color);
のように、var()で囲っている箇所は、
--article-title-colorに
--title-a-colorで設定ずみの色を使いまわしましています。
このあたりも、
https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_custom_properties
の説明のほうがわかりやすいと思います。
バンジー ID:405344b9 24/11/20
わかりやすい解説ありがとうございます!無事解決しました!
Chromeだとキャッシュの関係で中々反映されていませんでした
なので、SafariとFirefoxで確認するとすぐ反映されました!わかりやすい解説のおかげでその後の作業もすいすい進行できました。ありがとうございます
Chromeだとキャッシュの関係で中々反映されていませんでした
なので、SafariとFirefoxで確認するとすぐ反映されました!わかりやすい解説のおかげでその後の作業もすいすい進行できました。ありがとうございます


トップページの背景の色を変えるにはどこをイジればいいのかわかりません
お忙しいところ大変恐縮なのですがよろしくお願いします