[24] 無題
しめじ ID:Ihe1gc5Y 21/04/29
さとぴあ@管理人 ID:vwAgKwTg 21/04/29
実際の運用上どうなるのか、わからない点もありますが、拡大するだけなら、
さとぴあ@管理人 ID:vwAgKwTg 21/04/29
<?php
//サムネイル作成
//210203 コード整理
//201218 webp形式対応
defined('PERMISSION_FOR_DEST') or define('PERMISSION_FOR_DEST', 0606); //config.phpで未定義なら0606
function thumb($path,$tim,$ext,$max_w,$max_h){
if(!gd_check()||!function_exists("ImageCreate")||!function_exists("ImageCreateFromJPEG"))return;
$fname=$path.$tim.$ext;
$size = GetImageSize($fname); // 画像の幅と高さとタイプを取得
// リサイズ
$out_w = $size[0] * 2;//端数の切り上げ
$out_h = $size[1] * 2;
switch (mime_content_type($fname)) {
//サムネイル作成
//210203 コード整理
//201218 webp形式対応
defined('PERMISSION_FOR_DEST') or define('PERMISSION_FOR_DEST', 0606); //config.phpで未定義なら0606
function thumb($path,$tim,$ext,$max_w,$max_h){
if(!gd_check()||!function_exists("ImageCreate")||!function_exists("ImageCreateFromJPEG"))return;
$fname=$path.$tim.$ext;
$size = GetImageSize($fname); // 画像の幅と高さとタイプを取得
// リサイズ
$out_w = $size[0] * 2;//端数の切り上げ
$out_h = $size[1] * 2;
switch (mime_content_type($fname)) {
さとぴあ@管理人 ID:vwAgKwTg 21/04/29
このコードは
thumbnail_gd.php
を改造したものです。
元の画像の2倍のサムネイルを作ります。
ただ、このコードは最終的にjpeg画像を出力するので、そこをpngに書き換えなければいけないのと、
画像添付によるアップロードで大きな画像が投稿されたときにも、pngのまま2倍のサイズで出力する事になってしまうので、たとえば、大きな画像を投稿してもサムネイルができるから大丈夫…ではなくなります。
結局2倍のサイズの画像を作るだけならすぐにできますが、
実際の運用を考えると現実的ではない事がいろいろでてきます。
現時点では…。このサイズだったらjpgで縮小したサムネイル、でなければ2倍のサムネイル、あるいは投稿する画像はすべてサムネイルといった処理が考えられますが、GDを常に使うのもサーバの負荷になるのかもしれませんし…。
各自でやっていただく形になるかもしれないですね。
「GD 画像 拡大縮小」で検索するといろいろでてくると思います。
thumbnail_gd.php
を改造したものです。
元の画像の2倍のサムネイルを作ります。
ただ、このコードは最終的にjpeg画像を出力するので、そこをpngに書き換えなければいけないのと、
画像添付によるアップロードで大きな画像が投稿されたときにも、pngのまま2倍のサイズで出力する事になってしまうので、たとえば、大きな画像を投稿してもサムネイルができるから大丈夫…ではなくなります。
結局2倍のサイズの画像を作るだけならすぐにできますが、
実際の運用を考えると現実的ではない事がいろいろでてきます。
現時点では…。このサイズだったらjpgで縮小したサムネイル、でなければ2倍のサムネイル、あるいは投稿する画像はすべてサムネイルといった処理が考えられますが、GDを常に使うのもサーバの負荷になるのかもしれませんし…。
各自でやっていただく形になるかもしれないですね。
「GD 画像 拡大縮小」で検索するといろいろでてくると思います。
さとぴあ@管理人 ID:vwAgKwTg 21/04/29
そして、HTMLの幅と高さの設定で縮小する事になりますので、デフォルトテーマのテンプレート一式は比較的新しいものが必要です。
デフォルトテーマにはHTMLの幅と高さが長らく入っていませんでしたので、その調整も必要です。
そして画像を2倍にしたら、表示は1/2になるようにするには、CSSによる縮小も考慮する事になりますので、PHPとテーマのHTMLとCSSも意図どおりに調整する必要がでてくるのかもしれません…。
できる人なら、すすっと解決するのかもしれないのですが…。
デフォルトテーマにはHTMLの幅と高さが長らく入っていませんでしたので、その調整も必要です。
そして画像を2倍にしたら、表示は1/2になるようにするには、CSSによる縮小も考慮する事になりますので、PHPとテーマのHTMLとCSSも意図どおりに調整する必要がでてくるのかもしれません…。
できる人なら、すすっと解決するのかもしれないのですが…。
さとぴあ@管理人 ID:FVC/f0QM 21/04/30
試しに拡大処理の箇所だけ関数化してみました。
$im_png=png2size2($dest);
rename($im_png,$dest);//2倍の画像で上書き
のように書くと投稿する画像が2倍になります。
HTMLの幅と高さは元のサイズになるようにすれば、画像は2倍で表示は1/2になります。
function png2size2 ($src) {
global $path;
if(mime_content_type($src)==="image/png" && gd_check() && function_exists("ImageCreateFromPNG")){//pngなら2倍に拡大
list($w,$h) = GetImageSize($src); // 画像の幅と高さを取得
$out_w=$w*2;//2倍に拡大
$out_h=$h*2;
if($im_in=ImageCreateFromPNG($src)){
$dst = $path.pathinfo($src, PATHINFO_FILENAME ).'.png.tmp';
if(function_exists("ImageCreateTrueColor")&&get_gd_ver()=="2"){
$im_out = ImageCreateTrueColor($out_w, $out_h);
// コピー&再サンプリング&拡大
if(function_exists("ImageCopyResampled")&&RE_SAMPLED){
ImageCopyResampled($im_out, $im_in, 0, 0, 0, 0, $out_w, $out_h,$w,$h);
}else{$nottrue = 1;}
}else{$im_out = ImageCreate($out_w, $out_h);$nottrue = 1;}
// コピー&拡大
if($nottrue) ImageCopyResized($im_out, $im_in, 0, 0, 0, 0, $out_w, $out_h,$w,$h);
// 2倍になった画像を保存
Imagepng($im_out, $dst);
// 作成したイメージを破棄
ImageDestroy($im_in);
ImageDestroy($im_out);
if(!chmod($dst,PERMISSION_FOR_DEST)){
return;
}
return $dst;
}
}
return false;
}
$im_png=png2size2($dest);
rename($im_png,$dest);//2倍の画像で上書き
のように書くと投稿する画像が2倍になります。
HTMLの幅と高さは元のサイズになるようにすれば、画像は2倍で表示は1/2になります。
function png2size2 ($src) {
global $path;
if(mime_content_type($src)==="image/png" && gd_check() && function_exists("ImageCreateFromPNG")){//pngなら2倍に拡大
list($w,$h) = GetImageSize($src); // 画像の幅と高さを取得
$out_w=$w*2;//2倍に拡大
$out_h=$h*2;
if($im_in=ImageCreateFromPNG($src)){
$dst = $path.pathinfo($src, PATHINFO_FILENAME ).'.png.tmp';
if(function_exists("ImageCreateTrueColor")&&get_gd_ver()=="2"){
$im_out = ImageCreateTrueColor($out_w, $out_h);
// コピー&再サンプリング&拡大
if(function_exists("ImageCopyResampled")&&RE_SAMPLED){
ImageCopyResampled($im_out, $im_in, 0, 0, 0, 0, $out_w, $out_h,$w,$h);
}else{$nottrue = 1;}
}else{$im_out = ImageCreate($out_w, $out_h);$nottrue = 1;}
// コピー&拡大
if($nottrue) ImageCopyResized($im_out, $im_in, 0, 0, 0, 0, $out_w, $out_h,$w,$h);
// 2倍になった画像を保存
Imagepng($im_out, $dst);
// 作成したイメージを破棄
ImageDestroy($im_in);
ImageDestroy($im_out);
if(!chmod($dst,PERMISSION_FOR_DEST)){
return;
}
return $dst;
}
}
return false;
}
さとぴあ@管理人 ID:FVC/f0QM 21/04/30
動画から続きを描く時に、キャンバスサイズを画像で判定しているので、2倍のキャンバスの中に1/2の画像がでてきました。
画像から続きを描くと2倍の画像の続きを描くことになります。
別途サムネイルだけでこの処理を行うか、高解像度用モニターのための画像フォルダを新しく作ってそれ用の処理にするか…。
サムネイル処理による縮小が必要な時もあるはずですが、その表示サイズも2倍にするのか…。
2倍にするだけなら簡単なのですが、課題が多いですね。
画像から続きを描くと2倍の画像の続きを描くことになります。
別途サムネイルだけでこの処理を行うか、高解像度用モニターのための画像フォルダを新しく作ってそれ用の処理にするか…。
サムネイル処理による縮小が必要な時もあるはずですが、その表示サイズも2倍にするのか…。
2倍にするだけなら簡単なのですが、課題が多いですね。
しめじ ID:fDNg84XM 21/05/01
詳しくご説明いただきありがとうございます!
なるほど画像添付や続きを描くの処理などなかなか厳しい部分が多いと感じました。
質問なのですが、逆にお絵描き画面を1/2サイズで表示するなどは可能でしょうか?(通常ですと等倍以下には縮小できませんが…。)
ちなみにブラウザ上で1/2サイズ表示にして2pxのペンで描画したところ線が荒れて見えてしまったのですが、同じような形になりますかね?
なるほど画像添付や続きを描くの処理などなかなか厳しい部分が多いと感じました。
質問なのですが、逆にお絵描き画面を1/2サイズで表示するなどは可能でしょうか?(通常ですと等倍以下には縮小できませんが…。)
ちなみにブラウザ上で1/2サイズ表示にして2pxのペンで描画したところ線が荒れて見えてしまったのですが、同じような形になりますかね?
さとぴあ@管理人 ID:zUF8m5NE 21/05/01
+-による等倍以下の縮小ですか…。
ブラウザで拡縮する以外の方法はこちらではわかりません。
ただ、投稿した画像をすべて1/2のサイズで表示するだけならできるかもしれません。
300x300の画像が150x150pxで表示される形ですね。
実体データは何も変わらないので、続きを描いても、添付画像を投稿しても問題は起きにくいです。
ただ、見た目は1/2になります。
ブラウザで拡縮する以外の方法はこちらではわかりません。
ただ、投稿した画像をすべて1/2のサイズで表示するだけならできるかもしれません。
300x300の画像が150x150pxで表示される形ですね。
実体データは何も変わらないので、続きを描いても、添付画像を投稿しても問題は起きにくいです。
ただ、見た目は1/2になります。
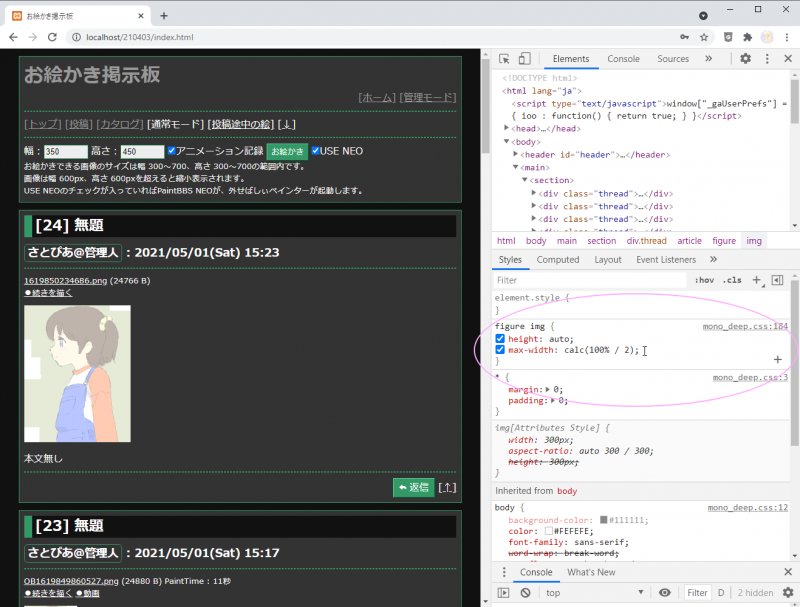
さとぴあ@管理人 [URL] ID:zUF8m5NE 21/05/01 - Showing thumbnail -
画像の最大幅をCSSのカルクで計算して1/2にしています。
calc(100% / 2)
元の画像の1/2のサイズで表示するだけなら、CSSを修正するだけでできますね。
calc(100% / 2)
元の画像の1/2のサイズで表示するだけなら、CSSを修正するだけでできますね。
しめじ ID:0AYM3N/o 21/05/02
ありがとうございます!!
ブラウザ縮小かけてご教授いただいた1/2サイズで表示する形でやってみます!!
ブラウザ縮小かけてご教授いただいた1/2サイズで表示する形でやってみます!!
しめじ ID:edK6cAeI 21/05/03
追記ありがとうございます!
コード承知致しました!!
コード承知致しました!!


早速相談なのですが、
略/neo/issues/69#issuecomment-652568512
PaintBBS NEOのGitHubで展開されていた上記のように、指定キャンパスサイズの2倍の画像を投稿して表示は1/2になるような設定を実装するためにはどこを書き換えればよいのかアドバイスいただきたく…。
リンク先では容量の問題が挙げられておりましたが、キャンパスサイズを小さめ固定にしているためこちらは問題ないかと思います。高解像度ディスプレイで見た際荒れて見えてしまうのが気になっており、こちらを解決できれば嬉しいです。
よろしくお願いします。