[62] Petit Noteのトップページに現在のバージョンとGitHubのリンクを貼って欲しい
NAK ID:16764baa 22/03/08
さとぴあ@管理人 [URL] ID:b1f2a9f6 22/03/09
PetitNoteのサイトから「はじめに」をタップでこの画面はでてきますが、これではダメでしょうか?
どちらにしても、トップページに載せる時点でサポート掲示板のリンクやスクリプトの説明も掲載する事になるので、あまりやりたくありません。
著作リンクによって得られる利益は一応計算してはいますので…。
ただ、それによって設置件数が増えないのであれば考えなおさなければいけないし…といった感じですね。
GitHubの更新についての私なりの考え方というか方針なのですが、
GitHubで更新されたものは以前のものよりも良くなっているとは限らずケアレスミスやその他の要因で動作しないものもあります。
リリースの時には、最低限数時間はテストしたものをまとめますので、更新のチェックはリリースのみでもいいと思います。
Petit Noteについて
ここの中にある、GitHubへのリンクのurlは
https://github.com/satopian/Petit_Note/releases/latest
で、このurlは最新のリリースに常にリンクされますので、変更があれば最新のリリースが表示されます。
ただ、たしかにPOTIと違って、そのリンクをクリックしてみないと、更新されているかどうかわからないという欠点はあります。
POTIと同じにすると、それを更新する手間がこちらには発生します。
現状は、POTIとPetitの保守で手一杯です。
どちらにしても、トップページに載せる時点でサポート掲示板のリンクやスクリプトの説明も掲載する事になるので、あまりやりたくありません。
著作リンクによって得られる利益は一応計算してはいますので…。
ただ、それによって設置件数が増えないのであれば考えなおさなければいけないし…といった感じですね。
GitHubの更新についての私なりの考え方というか方針なのですが、
GitHubで更新されたものは以前のものよりも良くなっているとは限らずケアレスミスやその他の要因で動作しないものもあります。
リリースの時には、最低限数時間はテストしたものをまとめますので、更新のチェックはリリースのみでもいいと思います。
Petit Noteについて
ここの中にある、GitHubへのリンクのurlは
https://github.com/satopian/Petit_Note/releases/latest
で、このurlは最新のリリースに常にリンクされますので、変更があれば最新のリリースが表示されます。
ただ、たしかにPOTIと違って、そのリンクをクリックしてみないと、更新されているかどうかわからないという欠点はあります。
POTIと同じにすると、それを更新する手間がこちらには発生します。
現状は、POTIとPetitの保守で手一杯です。
さとぴあ@管理人 [URL] ID:b1f2a9f6 22/03/09
あとは…。GitHubのアカウントを作ってPetitNoteのリポジトリをウォッチしていただければ、リリースや問題のやりとりの会話があるときにすべてメールで通知が来るようにはなります。
NEOや、ChickenPaint、Klecksなどのリポジトリを私はウォッチしています。
そうすると必要以上のやりとりもメールで来る事にはなるのですが、更新されればわかるようにはなります。
NEOや、ChickenPaint、Klecksなどのリポジトリを私はウォッチしています。
そうすると必要以上のやりとりもメールで来る事にはなるのですが、更新されればわかるようにはなります。
NAK ID:16764baa 22/03/09
ご返信ありがとうございます。
GitHubのアカウントは持っていますが、おっしゃるとおり通知の量が尋常ではないので、開発にコミットしていないユーザには使いづらいです。すみません。
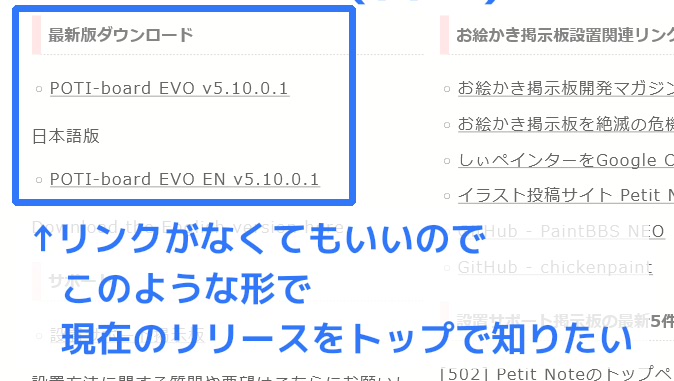
端的に、現在のリリースのバージョンがトップに表示されていればよいのですが、それも難しいでしょうか。
GitHubのアカウントは持っていますが、おっしゃるとおり通知の量が尋常ではないので、開発にコミットしていないユーザには使いづらいです。すみません。
端的に、現在のリリースのバージョンがトップに表示されていればよいのですが、それも難しいでしょうか。
さとぴあ@管理人 [URL] ID:b1f2a9f6 22/03/10
PetitNoteのトップページをいじるのはやりたくありません。
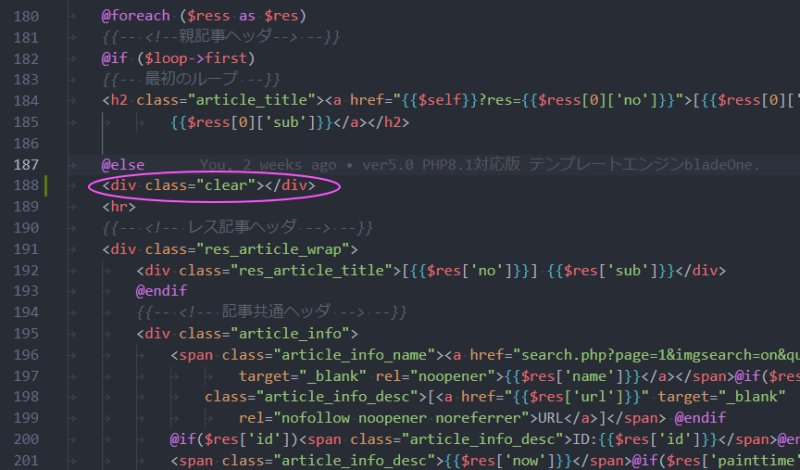
最新のリリースのバージョンとそのリリースへのリンクが必要という事なので、PetitNoteに組み込む事にしました。
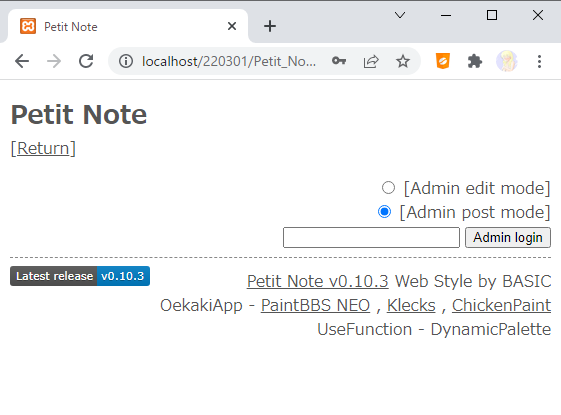
管理者メニューに添付画像のようなリリースのタグ(バージョン)と最新のリリースへのリンクを追加します。
Petit Noteについて | イラスト投稿サイト Petit Note | お絵かき掲示板
のページにもこの最新のリリースのバージョン番号がわかる画像を配置しました。
これでどうでしょうか。
PetitNote本体への組み込みはこれから行います。
config.phpで設定して表示と非表示を切り替える形になります。
最新のリリースのバージョンとそのリリースへのリンクが必要という事なので、PetitNoteに組み込む事にしました。
管理者メニューに添付画像のようなリリースのタグ(バージョン)と最新のリリースへのリンクを追加します。
Petit Noteについて | イラスト投稿サイト Petit Note | お絵かき掲示板
のページにもこの最新のリリースのバージョン番号がわかる画像を配置しました。
これでどうでしょうか。
PetitNote本体への組み込みはこれから行います。
config.phpで設定して表示と非表示を切り替える形になります。
NAK ID:16764baa 22/03/10
承知いたしました。ご対応いただきありがとうございます。
本件の修正につきましては、(そのつもりでいらっしゃるかと思いますが)他の修正事項とまとめて修正する機会があればのご対応で構いません。よろしくお願いいたします。
本件の修正につきましては、(そのつもりでいらっしゃるかと思いますが)他の修正事項とまとめて修正する機会があればのご対応で構いません。よろしくお願いいたします。








自分で設置したboardの権利表記リンクから飛んで更新を確認しているので、Petit Noteだけ更新の確認にちょっと手間が掛かってる状況です。
よろしくお願いいたします。