[52] Release POTI-board EVO v3.12.2 リリース 重大なバグの修正が含まれています。
さとぴあ@管理人 [URL] ID:c84bbd35 21/11/14
さとぴあ@管理人 [URL] ID:c84bbd35 21/11/15
POTI-board EVO v3.12.2をリリースしました。|さとぴあ|note
noteにも記事としてまとめました。
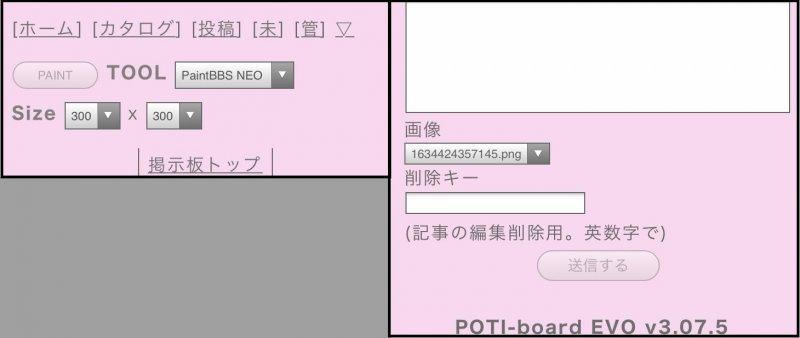
この際バージョンアップしてしまえばChickenPaintも使えるようになりますよ的な内容になりましたが…。
noteにも記事としてまとめました。
この際バージョンアップしてしまえばChickenPaintも使えるようになりますよ的な内容になりましたが…。









重大なバグの修正が含まれていますというタイトルのままですが、
v3.10.xに更新している方はそのままでも大丈夫だと思います。
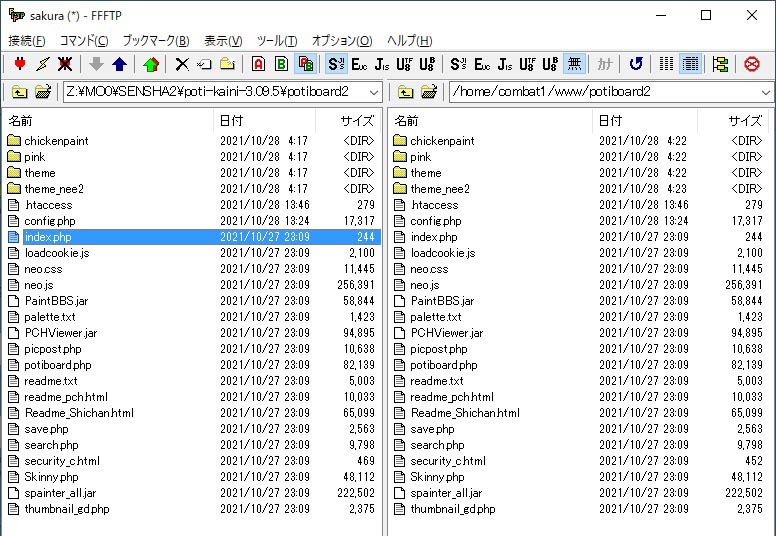
picpost.phpや、save.phpの更新がメインです。
そしてChickenPaintを使っていて、画像の縦横回転を繰り返し行うとサムネイルの画像のサイズがどんどん小さくなっていくので、続きを描いた時の画像差し換え時の幅と高さの計算方法を変更しました。
よろしくお願いします。