[118] 無題
This post does not exist.
ウィザード [URL] ID:a3a07b38 25/05/03
以前お世話になりました。
さて今回ですが絵を投稿出来るようになったものの
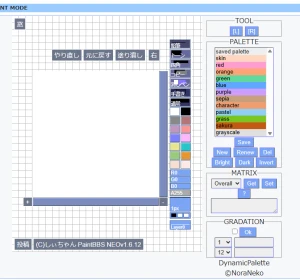
「続きを描く」を選択して進むと例の画面が表示され続きが描けません。
さらに手を加える必要があるのでしょうか。
これで解決しなければ最新版をダウンロードする事にします。
さて今回ですが絵を投稿出来るようになったものの
「続きを描く」を選択して進むと例の画面が表示され続きが描けません。
さらに手を加える必要があるのでしょうか。
これで解決しなければ最新版をダウンロードする事にします。
さとぴあ@管理人 [URL] ID:e4eb3028 25/05/03
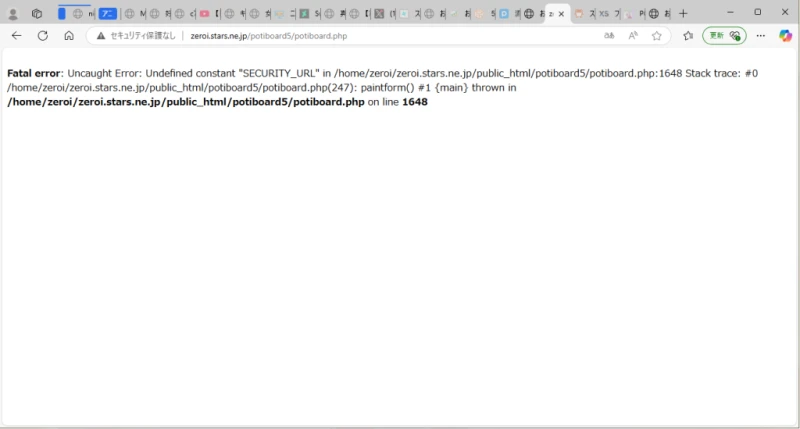
C_SECURITY_CLICK
が未定義ですというエラーなので、
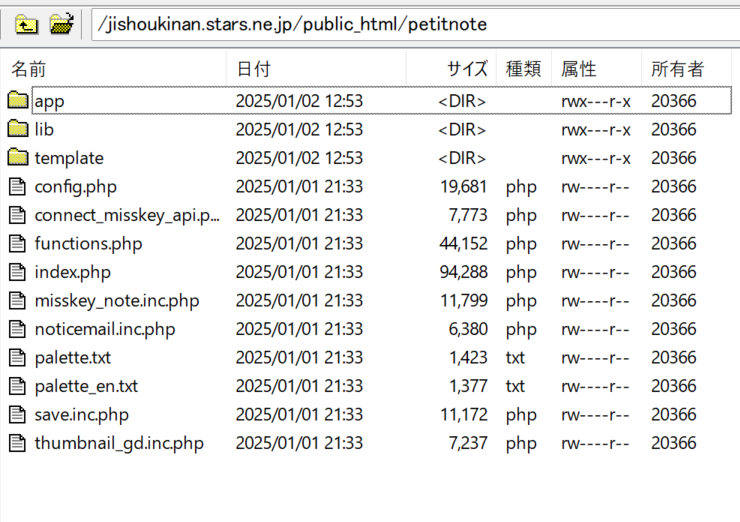
config.phpに
define("C_SECURITY_CLICK", "");
を追加してみていただけませんか?
が未定義ですというエラーなので、
config.phpに
define("C_SECURITY_CLICK", "");
を追加してみていただけませんか?
さとぴあ@管理人 [URL] ID:e4eb3028 25/05/03
さらに、
C_SECURITY_TIMER
も未定義の場合は
define("C_SECURITY_TIMER", "");
を追加します。
未定義ですというエラーを確認してから追加しないと今度は二重定義でエラーになります。
phpの定数はいろいろとやっかいです…。
C_SECURITY_TIMER
も未定義の場合は
define("C_SECURITY_TIMER", "");
を追加します。
未定義ですというエラーを確認してから追加しないと今度は二重定義でエラーになります。
phpの定数はいろいろとやっかいです…。