[120] 描画時間の非表示について
丸 ID:2b4a4535 25/09/11
丸 ID:2b4a4535 25/09/11
// 描画時間非表示の設定
// する: trueで投稿時にペイント時間の表示/非表示を切り替える事ができるようになります。
// する: true しない: false
// $use_hide_painttime = true;
$use_hide_painttime = false;
(自分の不注意が一番の問題とはわかっているのですが)デフォルトで描画時間を表示しない設定にすることは可能でしょうか?
あるいは、一度投稿時に反映されてしまった描画時間を非表示状態にする機能などはございませんでしょうか?
大変勝手な願望なのですが、可否についてご教示いただけましたら幸いです。
よろしくお願いいたします。
// する: trueで投稿時にペイント時間の表示/非表示を切り替える事ができるようになります。
// する: true しない: false
// $use_hide_painttime = true;
$use_hide_painttime = false;
(自分の不注意が一番の問題とはわかっているのですが)デフォルトで描画時間を表示しない設定にすることは可能でしょうか?
あるいは、一度投稿時に反映されてしまった描画時間を非表示状態にする機能などはございませんでしょうか?
大変勝手な願望なのですが、可否についてご教示いただけましたら幸いです。
よろしくお願いいたします。
さとぴあ@管理人 ID:3441589c 25/09/12
描画時間のすでに投稿されているものも一括して非表示にしたいのですね。
少しお時間をください。
ログには記録されているけれど外部には出さないようにすればいいだけなので、できると思います。
ただ、ログファイルに記録は残るかもしれないですね。
掲示板を見ている人からは見えないという事ならできると思います。
少しお時間をください。
ログには記録されているけれど外部には出さないようにすればいいだけなので、できると思います。
ただ、ログファイルに記録は残るかもしれないですね。
掲示板を見ている人からは見えないという事ならできると思います。
さとぴあ@管理人 ID:3441589c 25/09/12
// すべての描画時間の非表示設定
// する: trueですべての投稿のペイント時間を非表示にします。
$all_hide_painttime = true;
// $all_hide_painttime = false;
これで、ログに記録はされているけれど、表示されなくなるようにしてみました。
今からGitHubを更新してみますね。
ドキュメントというか説明文はあとからになります。
https://github.com/satopian/Petit_Note/releases/latest
非表示に設定しても最初の1ページ目は描画時間が出たままになると思いますが、キャッシュなので、何か書き込むか消すかするとすべての描画時間が非表示になると思います。
Downloadするファイルがv1.116.0になっている事をご確認の上、お試しください。
説明文のドキュメントは明日書きます。
// する: trueですべての投稿のペイント時間を非表示にします。
$all_hide_painttime = true;
// $all_hide_painttime = false;
これで、ログに記録はされているけれど、表示されなくなるようにしてみました。
今からGitHubを更新してみますね。
ドキュメントというか説明文はあとからになります。
https://github.com/satopian/Petit_Note/releases/latest
非表示に設定しても最初の1ページ目は描画時間が出たままになると思いますが、キャッシュなので、何か書き込むか消すかするとすべての描画時間が非表示になると思います。
Downloadするファイルがv1.116.0になっている事をご確認の上、お試しください。
説明文のドキュメントは明日書きます。
さとぴあ@管理人 ID:3441589c 25/09/12
// すべての描画時間を非表示にする
// する: trueですべての投稿のペイント時間を非表示にします。
$all_hide_painttime = true;
// $all_hide_painttime = false;
// する: trueですべての投稿のペイント時間を非表示にします。
$all_hide_painttime = true;
// $all_hide_painttime = false;
さとぴあ@管理人 [URL] ID:3441589c 25/09/12
v1.116.5で
すべての描画時間を非表示にする
設定項目を追加しました。
更新が必要だったりはしますが、これで試してみていただけないでしょうか。
切り替えた直後にはすぐには反映されない場合があります。(1ページ目のキャッシュ
新しく投稿するか編集・削除を実行すると古いキャッシュが消えて設定が反映されます。
すべての描画時間を非表示にする
設定項目を追加しました。
更新が必要だったりはしますが、これで試してみていただけないでしょうか。
切り替えた直後にはすぐには反映されない場合があります。(1ページ目のキャッシュ
新しく投稿するか編集・削除を実行すると古いキャッシュが消えて設定が反映されます。
丸 ID:2b4a4535 25/09/13
ご返信とご対応、誠にありがとうございます!
突然のお願いだったにもかかわらず、大変迅速かつ細やかにご対応いただき、本当に感謝の至りです。
そしてさらに厚かましいお願いとなってしまうのですが、ご作成いただけたv1.116.5を更新・反映させる方法について、ご質問させていただいてもよろしいでしょうか。
ミスのないように今回ご作成いただいたv1.116.5のデータ全体を丸ごとサーバーに上書きアップロードしなおそうと思っているのですが、現時点で投稿済である絵・コメントログはそのまま残し、掲示板の色設定やタイトル・説明文なども保持した状態で更新したいと思っています。
突然のお願いだったにもかかわらず、大変迅速かつ細やかにご対応いただき、本当に感謝の至りです。
そしてさらに厚かましいお願いとなってしまうのですが、ご作成いただけたv1.116.5を更新・反映させる方法について、ご質問させていただいてもよろしいでしょうか。
ミスのないように今回ご作成いただいたv1.116.5のデータ全体を丸ごとサーバーに上書きアップロードしなおそうと思っているのですが、現時点で投稿済である絵・コメントログはそのまま残し、掲示板の色設定やタイトル・説明文なども保持した状態で更新したいと思っています。
丸 ID:2b4a4535 25/09/13
現petitnoteデータ中のどのフォルダ・ファイル部分を、上書きせずに残せば良いでしょうか。
なお現在使用中のpetitnoteのバージョンはPetit Note v1.87.0です。(移行前にダウンロードしていたデータでそのまま設置してしまっておりました。更新しておらず申し訳ございません…)
また、config.phpは現状の内容を新バージョン(v1.116.5)のconfig.phpの共通箇所に転記し、「all_hide_painttime」部分をご教示いただけた内容で記述するつもりです。
この処理で問題ないかも含め、ご教示いただけましたら幸いです。
たびたびお手数をおかけしてしまい誠に恐縮ですが、なにとぞよろしくお願いいたします。
なお現在使用中のpetitnoteのバージョンはPetit Note v1.87.0です。(移行前にダウンロードしていたデータでそのまま設置してしまっておりました。更新しておらず申し訳ございません…)
また、config.phpは現状の内容を新バージョン(v1.116.5)のconfig.phpの共通箇所に転記し、「all_hide_painttime」部分をご教示いただけた内容で記述するつもりです。
この処理で問題ないかも含め、ご教示いただけましたら幸いです。
たびたびお手数をおかけしてしまい誠に恐縮ですが、なにとぞよろしくお願いいたします。
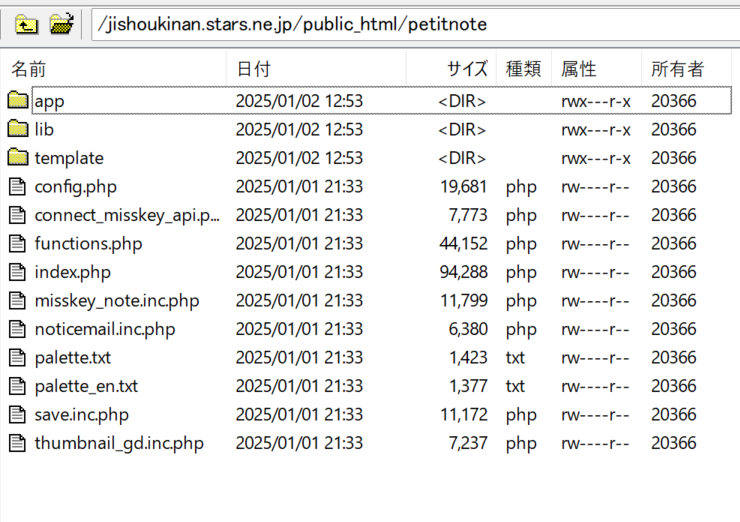
さとぴあ@管理人 [URL] ID:3441589c 25/09/13
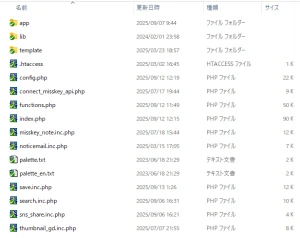
log/
src/
temp/
webp/
thumbnail/
上記が上書きするとデータが消えるものです。
これらはダウンロードしたファイル一式には最初から入っていません。
何かしらのカスタマイズをしていないのであれば、
その他のフォルダは上書きします。
src/
temp/
webp/
thumbnail/
上記が上書きするとデータが消えるものです。
これらはダウンロードしたファイル一式には最初から入っていません。
何かしらのカスタマイズをしていないのであれば、
その他のフォルダは上書きします。
さとぴあ@管理人 [URL] ID:3441589c 25/09/13 Tool:Upload - Showing thumbnail -
GitHubからダウンロードするファイル一式には、上書きすると消えるユーザーのデータは入っていませんから、画像のファイル一覧の全部を上書きすれば更新できます。
問題は、config.phpです。
そのまま上書きすると初期状態に戻ってしまいパスワードなども初期パスワードになるので、誰でも入れる状態になってしまいます。
config.phpは必ず再設定して、残りはすべて上書きでも更新は可能です。
テンプレートを変更している場合は、上書きすると初期状態になりますので、ご注意ください。
(スタイルシートを変更して色を変更している場合など
不明な点があれば引き続きこのスレッドに返信をお願いします。
問題は、config.phpです。
そのまま上書きすると初期状態に戻ってしまいパスワードなども初期パスワードになるので、誰でも入れる状態になってしまいます。
config.phpは必ず再設定して、残りはすべて上書きでも更新は可能です。
テンプレートを変更している場合は、上書きすると初期状態になりますので、ご注意ください。
(スタイルシートを変更して色を変更している場合など
不明な点があれば引き続きこのスレッドに返信をお願いします。
丸 ID:2b4a4535 25/09/14
ご返信いただき、誠にありがとうございます!
ご教示いただけた内容のおかげで、無事にconfig.phpの再設定・テンプレートの旧設定反映を行った後に、全データを上書き更新することができました。
おかげさまでこれまでの投稿すべてについて描画時間を非表示にできました、誠に感謝の至りです。
ご教示いただけた内容のおかげで、無事にconfig.phpの再設定・テンプレートの旧設定反映を行った後に、全データを上書き更新することができました。
おかげさまでこれまでの投稿すべてについて描画時間を非表示にできました、誠に感謝の至りです。
丸 ID:2b4a4535 25/09/14
ところで、記事を投稿・編集した際の名前横のID表示を、今回の描画時間同様に(ログには記録されているけれど掲示板上では表示されない、という形などで)非表示に設定することは可能なのでしょうか?
poti-boardの移行ログにはIDがついていなかったためにこれまで全くID表示の存在を意識しておらず、今回ご案内いただけた更新を反映した後のテスト投稿時にようやく気づいたため、今更の後出し疑問となってしまい、大変申し訳ございません。
poti-boardの移行ログにはIDがついていなかったためにこれまで全くID表示の存在を意識しておらず、今回ご案内いただけた更新を反映した後のテスト投稿時にようやく気づいたため、今更の後出し疑問となってしまい、大変申し訳ございません。
丸 ID:2b4a4535 25/09/14
当方が個人日記的な運用を想定しているためにID非表示の可能性を安易に考えてしまいましたが、本来であればお絵描き掲示板の管理やセキュリティに深く関係してくる部分かと思われますので、仕様上非表示設定にはできないということであれば、このままID表示にて利用させていただきたく存じます。
たびたびのご面倒をおかけしてしまい大変恐縮ですが、ご教示いただけましたら幸いです。何卒よろしくお願い致します。
たびたびのご面倒をおかけしてしまい大変恐縮ですが、ご教示いただけましたら幸いです。何卒よろしくお願い致します。
さとぴあ@管理人 [URL] ID:3441589c 25/09/14
Petit Note v1.117.1 リリース
で対応しました。
config.phpのどこでもいいので
下記を貼り付けてIDを非表示にします。
// ユーザーIDを非表示にする
// する: trueですべての投稿のユーザーIDを非表示にします。
// 管理者は設定に関わらずユーザーIDを表示できます。
$hide_userid = true;
//$hide_userid = false;
ただ、今回の更新で
管理者ログインしている時には
描画時間もIDも設定に関係なく表示されるようになりました。
管理者以外の他の人には見えないので、丸さんのご要望に一応そっているとは思うのですがどうでしょうか?
他のユーザーの方で、描画時間を非表示にしているけれど管理者は見えるようにする改造を自分でやっている方がいて、それならそういう仕様もありかなと。
更新に必要なファイル。
- app/klecks/ ディレクトリを上書きアップデート
- app/chickenpaint/ ディレクトリを上書きアップデート
- functions.php
- index.php
- config.php
ID非表示設定が必要な場合のみ更新
お絵かきアプリの更新も入っているのでこう書いていますが、アップデートの必要がないのであれば
- functions.php
- config.php
の2つだけでも大丈夫です。
configの再設定を最初からやると大変な作業量になりますから、
今使っているconfig.phpに
// ユーザーIDを非表示にする
// する: trueですべての投稿のユーザーIDを非表示にします。
// 管理者は設定に関わらずユーザーIDを表示できます。
$hide_userid = true;
//$hide_userid = false;
を貼り付けるだけで大丈夫です。
GitHubからダウンロードした
config.phpを間違って上書きするとパスワードが初期値になりますので、上書きしないようご注意ください。
で対応しました。
config.phpのどこでもいいので
下記を貼り付けてIDを非表示にします。
// ユーザーIDを非表示にする
// する: trueですべての投稿のユーザーIDを非表示にします。
// 管理者は設定に関わらずユーザーIDを表示できます。
$hide_userid = true;
//$hide_userid = false;
ただ、今回の更新で
管理者ログインしている時には
描画時間もIDも設定に関係なく表示されるようになりました。
管理者以外の他の人には見えないので、丸さんのご要望に一応そっているとは思うのですがどうでしょうか?
他のユーザーの方で、描画時間を非表示にしているけれど管理者は見えるようにする改造を自分でやっている方がいて、それならそういう仕様もありかなと。
更新に必要なファイル。
- app/klecks/ ディレクトリを上書きアップデート
- app/chickenpaint/ ディレクトリを上書きアップデート
- functions.php
- index.php
- config.php
ID非表示設定が必要な場合のみ更新
お絵かきアプリの更新も入っているのでこう書いていますが、アップデートの必要がないのであれば
- functions.php
- config.php
の2つだけでも大丈夫です。
configの再設定を最初からやると大変な作業量になりますから、
今使っているconfig.phpに
// ユーザーIDを非表示にする
// する: trueですべての投稿のユーザーIDを非表示にします。
// 管理者は設定に関わらずユーザーIDを表示できます。
$hide_userid = true;
//$hide_userid = false;
を貼り付けるだけで大丈夫です。
GitHubからダウンロードした
config.phpを間違って上書きするとパスワードが初期値になりますので、上書きしないようご注意ください。
丸 ID:2b4a4535 25/09/15
Petit Note v1.117.1のご対応、誠にありがとうございます!
ご教示いただけた該当部分を上書き・追記・更新させていただき、描画時間・IDともに非表示とさせていただくことが叶いました。管理者ログインすれば確認可能という状態もまさしく理想的でした、感謝の至りです!
klecksとchickenpaintのアプリ更新も反映させていただき、わくわくとお絵描きを楽しませていただいております。
手前勝手な要望やご相談ばかり幾度も書き込んでしまっておりましたが、こんなにも暖かく細やかで迅速なご対応をいただけてしまい、幸甚の極みです。
どれほど申し上げても足りるものではございませんが、改めまして本当にありがとうございました!
今後とも大切に活用させていただきたく存じます。
ご教示いただけた該当部分を上書き・追記・更新させていただき、描画時間・IDともに非表示とさせていただくことが叶いました。管理者ログインすれば確認可能という状態もまさしく理想的でした、感謝の至りです!
klecksとchickenpaintのアプリ更新も反映させていただき、わくわくとお絵描きを楽しませていただいております。
手前勝手な要望やご相談ばかり幾度も書き込んでしまっておりましたが、こんなにも暖かく細やかで迅速なご対応をいただけてしまい、幸甚の極みです。
どれほど申し上げても足りるものではございませんが、改めまして本当にありがとうございました!
今後とも大切に活用させていただきたく存じます。
丸 ID:2b4a4535 25/10/27
いつもお世話になっております。
先日はPetit Noteについて大変暖かなご対応をいただき、誠にありがとうございました。
最初に質問させていただいた件とは異なる話題になってしまうのですが、同一人が連続で複数のスレッドを立てるのはあまり好ましくないかな?と勝手に想定し、こちらのスレッドを再利用させていただきます。
(新スレッドを立てた方がよい場合はご指摘ください。改めて新スレッドを立てさせていただきます)
configにある設定に、「 最大スレッド保存件数 この数値以上のスレッドは削除されます」とありますが、これは
「最大スレッドになった状態で新たなスレッドを立てた場合」、「親記事が最も古いスレッドから削除される」挙動になるという理解でよろしいでしょうか?
先日はPetit Noteについて大変暖かなご対応をいただき、誠にありがとうございました。
最初に質問させていただいた件とは異なる話題になってしまうのですが、同一人が連続で複数のスレッドを立てるのはあまり好ましくないかな?と勝手に想定し、こちらのスレッドを再利用させていただきます。
(新スレッドを立てた方がよい場合はご指摘ください。改めて新スレッドを立てさせていただきます)
configにある設定に、「 最大スレッド保存件数 この数値以上のスレッドは削除されます」とありますが、これは
「最大スレッドになった状態で新たなスレッドを立てた場合」、「親記事が最も古いスレッドから削除される」挙動になるという理解でよろしいでしょうか?
丸 ID:2b4a4535 25/10/27
それとも、「新しいスレッドを立てようとしても、それが反映されることなく削除される」という挙動になるのでしょうか?
仮に後者(新規スレッド不可)になる場合は、同一掲示板に継続してスレッド作成を行うにはログを手動で削除する必要があるのでしょうか?
現在使用させていただいている掲示板は昔の絵日記的なノリで使用しているため、こちらのお絵描き掲示板のように1スレッド内に画像を増やしていく使い方をほとんどしておりません。
いずれはスレッドが満タンになることが予想されたため、その際の挙動と対処法が気になって質問させていただきました。
大変手前勝手な質問ではありますが、ご教示いただけましたら幸いです。なにとぞよろしくお願いいたします。
仮に後者(新規スレッド不可)になる場合は、同一掲示板に継続してスレッド作成を行うにはログを手動で削除する必要があるのでしょうか?
現在使用させていただいている掲示板は昔の絵日記的なノリで使用しているため、こちらのお絵描き掲示板のように1スレッド内に画像を増やしていく使い方をほとんどしておりません。
いずれはスレッドが満タンになることが予想されたため、その際の挙動と対処法が気になって質問させていただきました。
大変手前勝手な質問ではありますが、ご教示いただけましたら幸いです。なにとぞよろしくお願いいたします。
さとぴあ@管理人 ID:3441589c 25/10/28
>それとも、「新しいスレッドを立てようとしても、それが反映されることなく削除される」という挙動になるのでしょうか?
いいえ、新しい投稿は受け付けて、古い投稿がスレッドごとざっくり消えていくです。
Petit Noteであれば、そうですね。
まだ3000スレッドぐらいしか確認できていませんが、3000スレッドでも負荷は特に感じないので、5000スレッドぐらいはほとんど問題ないのではないでしょうか。
これは、ログの保存件数を大きくしておいて、掲示板がこれは動作がなんか重たくなってきたぞ…という時に、新しい掲示板を設置して、重たくなったたくさん投稿があった掲示板は
// すべての投稿を拒否する
// 管理人長期不在、展示のみなど。
// する: trueで、すべての投稿ができなくなります。 初期値 false。
// する: true しない: false
$deny_all_posts = true;
に設定して、展示するなどの対応方法もあるのかな…と。
私だったらそうするという話なのですが。
いいえ、新しい投稿は受け付けて、古い投稿がスレッドごとざっくり消えていくです。
Petit Noteであれば、そうですね。
まだ3000スレッドぐらいしか確認できていませんが、3000スレッドでも負荷は特に感じないので、5000スレッドぐらいはほとんど問題ないのではないでしょうか。
これは、ログの保存件数を大きくしておいて、掲示板がこれは動作がなんか重たくなってきたぞ…という時に、新しい掲示板を設置して、重たくなったたくさん投稿があった掲示板は
// すべての投稿を拒否する
// 管理人長期不在、展示のみなど。
// する: trueで、すべての投稿ができなくなります。 初期値 false。
// する: true しない: false
$deny_all_posts = true;
に設定して、展示するなどの対応方法もあるのかな…と。
私だったらそうするという話なのですが。
丸 ID:2b4a4535 25/11/07
迅速なご回答をいただけていたにもかかわらず、御礼が遅くなってしまい大変申し訳ございませんでした…!
最大スレッド時のスレッドの削除仕様のご教示、誠にありがとうございます。
古い投稿から消えていく…ということで、絵日記的利用にあたって大変助かりました。
当方のログはまだまだ3桁にも届かぬような状態ですが、非常に軽やかに使わせていただいており感謝のいたりです。
今後とも大切に使わせていただきたいと思います。
ありがとうございました。
最大スレッド時のスレッドの削除仕様のご教示、誠にありがとうございます。
古い投稿から消えていく…ということで、絵日記的利用にあたって大変助かりました。
当方のログはまだまだ3桁にも届かぬような状態ですが、非常に軽やかに使わせていただいており感謝のいたりです。
今後とも大切に使わせていただきたいと思います。
ありがとうございました。
さとぴあ@管理人 ID:3441589c 25/11/07
こんにちは。
これは私の憶測でしかありませんが、
たくさんの人が投稿する交流サイトであれば掲示板が重くなるところまで投稿がたまると思うのですが、一人で日記で使っているのであれば、ログファイルの保存件数を思いっきり大きくして使っても掲示板が重たくなるところまで投稿がたまるのは10年先とかそんな感じになるのではないかと思います。
POTI-boardだとスレッド単位ではなくて発言数単位で重たくなっていくので、もっとはやく重たくなってしまうと思いますがPetit Noteならたぶん大丈夫なのではないかと…。
これは私の憶測でしかありませんが、
たくさんの人が投稿する交流サイトであれば掲示板が重くなるところまで投稿がたまると思うのですが、一人で日記で使っているのであれば、ログファイルの保存件数を思いっきり大きくして使っても掲示板が重たくなるところまで投稿がたまるのは10年先とかそんな感じになるのではないかと思います。
POTI-boardだとスレッド単位ではなくて発言数単位で重たくなっていくので、もっとはやく重たくなってしまうと思いますがPetit Noteならたぶん大丈夫なのではないかと…。








いつも大変お世話になっております。
poti-board時代はconfig.phpから「描画時間の表示をしない」設定で利用させていただいており、petit noteでも同様にそのような設定が出来ないかを探しておりました。
config.php内の「描画時間非表示の設定」の記述がそれかな?と思い、下記のように記述しアップロードしなおさせていただいたのですが、投稿時に
□描画時間を表示しない
という行がコメント欄下部に変わらず表示され、チェックを忘れて投稿してしまうと描画時間が表示される仕組みになってしまっております。